Te intrebi cum sa faci un site modern in 2024? Ideea de a crea un website poate fi intimidanta, in special daca esti incepator. Dar nu-ti face griji.
In ultimul an am ajutat peste 70.000 de oameni sa-si faca propriul lor site folosind WordPress.
Atat prin articolele de pe acest blog, cat si prin canalele noastre de YouTube in limba romana si in engleza.

Iar cand am inceput sa scriu acest nou ghid pe care il citesti acum, scopul meu a fost sa publicam cel mai bun, simplu si complet tutorial WordPress pe care il poti gasi pe Internet.
Acest tutorial gratuit te va duce de la zero, la un website modern si profesional de care sa poti fi mandru.
Este un ghid complet – nu doar in scris, ci si cu demonstratii video. Iti voi arata intregul proces pas cu pas, si vei putea urma si tu acelasi proces ca mine chiar daca esti complet incepator.
Uite un tabel de continut cu 3 capitole unde poti vedea lucrurile pe care urmeaza sa le invatam impreuna.
CONȚINUT
De ce este WordPress atat de popular?
Ce sunt domeniul si gazduirea web?
Diferenta dintre WordPress.com si WordPress.org
2. Cum sa faci un site WordPress in 7 pasi simpli (Video)
Pasul 1 – Inregistreaza un nume de site
Pasul 2 – Instaleaza WordPress
Pasul 3 – Configureaza WordPress
Pasul 6 – Meniu, antet si subsol
3. Lanseaza site-ul – plus resurse suplimentare
Module WordPress pe care le recomand
Ce este WordPress?
WordPress este cea mai buna si cea mai populara metoda din intreaga lume pentru a crea un website.
In termeni tehnici, WordPress este un content management system (CMS). Adica un program care te ajuta sa creezi si sa publici un website pe Internet, iar apoi sa-l manageriezi cu usurinta.
Fara WordPress, ar trebui sa scrii manual tot codul de programare din spatele website-ului tau.

Dar cu WordPress, procesul de creare si administrare al unui website este mult mai vizual si mai simplu.

WordPress permite oricui sa creeze un website, indiferent daca esti un programator cu experienta, sau complet incepator.
Ba chiar si daca esti programator, WordPress face procesul de creare al unui website mult mai simplu si mai rapid. Asadar inclusiv programatorii folosesc WordPress.
Cine foloseste WordPress?
Peste 810+ milioane de site-uri folosesc WordPress in 2024, reprezentand peste 43% dintre toate site-urile de pe Internet. Iar acest numar este in continua crestere.
Inclusiv acest site pe care il citesti acum, este construit de mine inca din 2013 folosind WordPress.
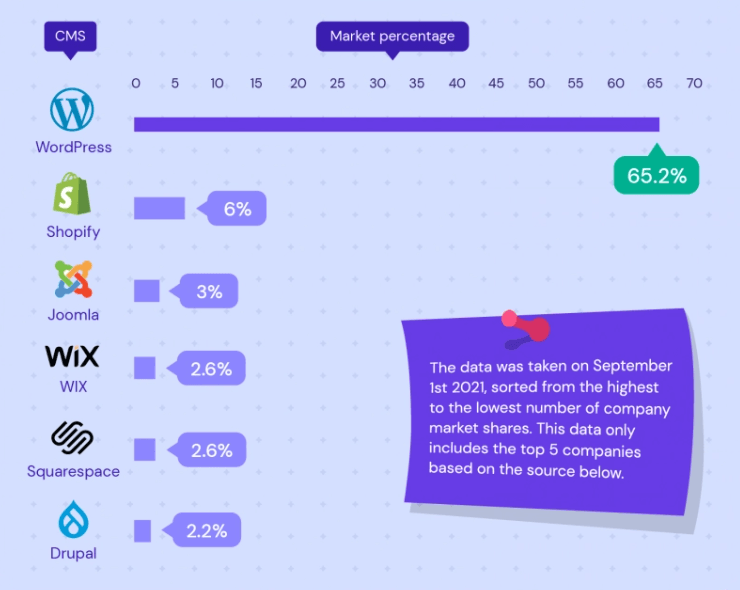
Iar conform unui studiu din 2021, peste 65% din toate site-urile care folosesc un software de continut (CMS) sunt construite folosind WordPress.

Inclusiv unele dintre cele mai mari companii din lume, precum Microsoft, Sony, IBM, Mercedes-Benz, sau Renault, folosesc WordPress pentru propriile lor site-uri.

De ce este WordPress atat de popular?
Din exterior, multi cred ca WordPress este o simpla unealta pentru bloguri.
Dar in realitate, pentru ca WordPress este un proiect public cu sursa deschisa inca din 2003, de-a lungul anilor acest lucru a permis oricui sa il foloseasca si sa il imbunatateasca in mod continuu.
Pentru ca in tot acest timp milioane de oameni au putut contribui voluntar la dezvoltarea lui, WordPress a ajuns sa fie un ecosistem urias cu sute de mii de unelte, design-uri si module la care are acces oricine.
Acestea iti permit sa creezi orice fel de website vrei folosind WordPress.
De la simple bloguri si site-uri de prezentare sau portofolii personale, pana la magazine online, site-uri de anunturi precum OLX, site-uri de joburi precum eJobs, si multe altele.

In plus, softul WordPress este complet gratuit si poate fi instalat pe gazduirea ta web in doar cateva click-uri. El este actualizat constant cu versiuni noi care ii imbunatatesc abilitatile, securitatea si performanta.
Pe deasupra, WordPress are o comunitate uriasa de utilizatori care discuta despre el peste tot pe Internet. Deci vei gasi mereu discutii si tutoriale foarte usor pe Google, pentru orice tip de intrebare sau problema ai.
In final, un site facut cu WordPress este intru totul proprietatea ta – nu a firmei de gazduire.
Ai control complet asupra site-ului. Il poti descarca si pune pe un stick de memorie, il poti lua cu tine, il poti muta de la o gazduire la alta, il poti gazdui pe propriul tau calculator – poti face orice vrei tu cu el.
Dar asta nu este valabil in cazul altor metode de a crea un website, unde de fapt platforma pe care creezi site-ul este cea care il detine si care are puterea sa faca orice vrea cu el.
Aceste lucruri fac WordPress sa fie cea mai buna optiune pentru a crea un website profesional in 2024 – si de aceea WordPress este si va ramane in continuare atat de popular.
Cat costa un site WordPress?
Depinde foarte mult la ce tip de website te referi, si cat de complex e necesar sa fie.
Daca angajezi pe cineva sa faca un design precum cel pe care ti-l arat in acest tutorial, atunci acesta ar putea cu usurinta sa te coste intre €2000 si €3000, adica intre 10.000 si 15.000 de lei.

Dar urmarind pas cu pas acest tutorial, il vei putea face tu singur, gratuit. Fie ca faci un website pentru tine, sau fie ca faci site-uri pentru potentiali clienti.
Singurele tale costuri vor fi pentru gazduirea web, lucru fara de care niciun website nu poate exista pe Internet. Iti voi explica imediat ce este si cum functioneaza gazduirea web.
Dar pe scurt, folosind acest tutorial iti vei face un website cu sub 260 de lei.
Adica vei plati anual doar gazduirea web de care ai nevoie, aproximativ 21 de lei pe luna.
Ce sunt domeniul si gazduirea web?
Domeniul este numele site-ului tau. De exemplu, Google are domeniul google.com. Iar Facebook are domeniul facebook.com.
Tu poti inregistra orice nume de site vrei, cat timp el nu este luat deja de catre altcineva.

Iar gazduirea web este un computer foarte puternic, conectat la Internet 24 de ore din 24, 7 zile din 7.
In limba engleza, termenul de gazduire web este cunoscut drept hosting. Cand cumperi acest hosting, tu practic inchiriezi o bucatica de spatiu pe acest computer puternic care functioneaza 24/24.
Pe acest spatiu vor fi gazduite toate fisierele site-ului tau – cum ar fi design-ul, imaginile si textul de pe site.
Asadar daca ai avea un nume de domeniu, dar nu ai avea hosting, atunci site-ul tau ar aparea ca fiind gol.

Dar daca ai un nume de domeniu, si ai si hosting, atunci vizitatorilor tai li se vor incarca toate imaginile si informatiile de pe site-ul tau.

Asadar fara hosting, niciun website nu poate exista pe Internet.
Si in mod normal, inregistrarea unui nume de domeniu costa aproximativ 70 de lei pe an. Dar folosind acest tutorial, vei putea obtine un domeniu gratuit pentru primul an.
Iar hosting-ul se inchiriaza de obicei pe o perioada de un an, si costa in jur de 700 de lei pe an. Dar iti voi arata un discount mai jos, si il vei putea obtine pentru sub 260 de lei pe an.
Asadar noi vom obtine si domeniul si hosting-ul din acelasi loc, si ne vor costa in total sub 260 de lei pe an.
Diferenta dintre WordPress.com si WordPress.org
Tine cont ca in acest articol vom folosi si ma voi referi strict la soft-ul WordPress, adica cel pe care il poti descarca gratuit de pe site-ul WordPress.org.
Nu ma voi referi nicaieri la site-ul WordPress.com.
WordPress.com este un serviciu diferit si mult mai scump, care costa peste $300 pe an dar nu iti ofera nimic in plus fata de ce iti voi arata eu.

Stiu ce-o sa te gandesti – au preturi asa mari pentru ca e site-ul oficial WordPress, si cu siguranta iti ofera niste lucruri in plus.
Dar in realitate, te vor limita foarte mult cu stipulatii fara sens.
De exemplu, nu iti vor permite sa instalezi module daca alegi orice plan de hosting care costa sub $300 pe an. In plus, site-ul oficial al organizatiei WordPress este WordPress.org, nu WordPress.com asa cum ai crede.
Asadar evita aceasta capcana scumpa din start.
Urmeaza exact aceeasi pasi ca mine, si vei obtine un website WordPress mult mai bun si mult mai ieftin.
Cum sa faci un site WordPress in 7 pasi simpli (Video)
Iti voi arata procesul exact pe care il urmez si eu ori de cate ori vreau sa creez un website nou.
Eu am folosit acesti pasi ca sa creez atat site-uri pentru mine, cat si pentru zeci de clienti.
Ca sa fie usor de urmat, am impartit acest proces in 7 pasi simpli. Daca ii urmezi in ordine, iti promit ca la final vei avea si tu propriul tau website care va arata super profesional.
Daca preferi instructiuni in scris, atunci poti citi pasii de mai jos. Daca preferi o demonstratie directa, poti sa urmaresti video-ul de pe YouTube.
Daca te uiti la video si urmaresti pasii din el, iti recomand sa revii aici mai tarziu si sa citesti capitolul lanseaza site-ul de mai jos. Acolo vei gasi raspunsul la cele mai frecvente intrebari pe care le primesc.
Si tine minte ca poti oricand sa-mi lasi un comentariu – ori la video-ul de pe YouTube, ori la finalul acestui articol – cu orice intrebare ai. Iar eu voi face tot posibilul sa te ajut.
Pasul 1: Inregistreaza un nume de site (si hosting)
Numele de site si hosting-ul sunt foarte usor de obtinut. Ca sa incepi viziteaza site-ul Hostgator (click aici).

Eu folosesc personal Hostgator de peste 15 ani, ei fiind printre cei mai vechi si mai reputabili furnizori de hosting de pe piata. Am scris articole in care ii recomand inca din 2013.
Preturile pentru hosting sunt mult mai mici decat la alti furnizori, iar raportul calitate-pret este excelent. Acest lucru face ca Hostgator sa fie ideal pentru un site nou.
Nota: daca te inregistrezi pe Hostgator la recomandarea noastra, e posibil sa primim un mic comision – fara sa te coste nimic in plus pe tine. Dimpotriva, vei primi cel mai mare discount cu voucherul nostru DPI23. Asta ne permite sa investim sute de ore de munca in aceste tutoriale gratuite – iti multumim!
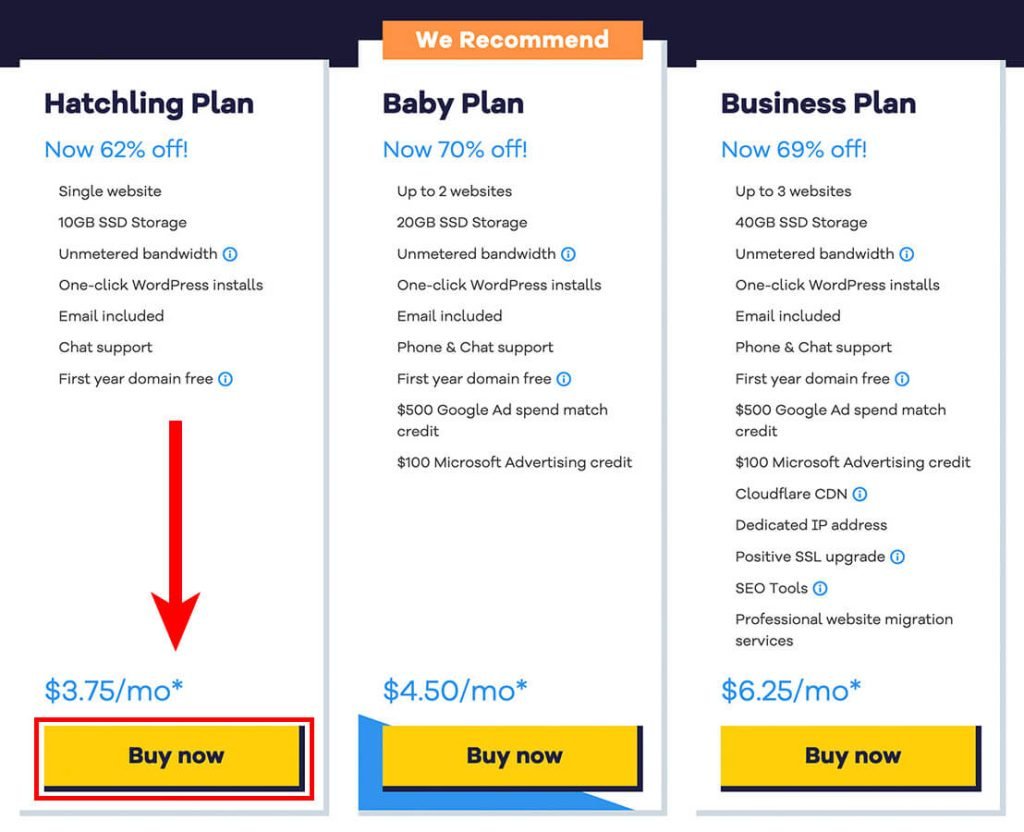
Odata ajunsi pe aceasta pagina, va trebui sa alegem un plan de hosting.

Pentru inceput poti ignora al 3-lea plan, pentru ca ofera lucruri de care nu ai nevoie pentru un site nou.
Si iti ramane de ales intre planurile Hatchling sau Baby.
Diferenta dintre ele, este ca pe planul Baby poti gazdui 2 site-uri de pe acelasi cont de hosting. Iar pe Hatchling poti gazdui un singur site.
Pentru acest tutorial eu nu am nevoie decat de un singur site, asadar voi alege planul Hatchling. Doar dam scroll in jos, si dam click pe Buy Now.

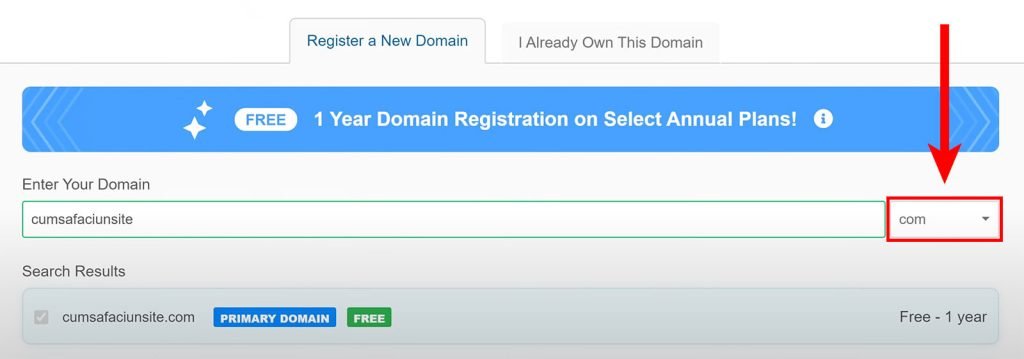
Pe urmatoarea pagina vom introduce intai numele de domeniu pe care il vrem pentru noul nostru site.
Poti avea orice nume vrei, cat timp el nu este luat deja de catre altcineva. Pentru exemplul meu, eu voi alege cumsafaciunsite.com.
Iti recomand si tie sa folosesti extensia .com, pentru ca este de departe cea mai buna si mai populara extensie din lume.

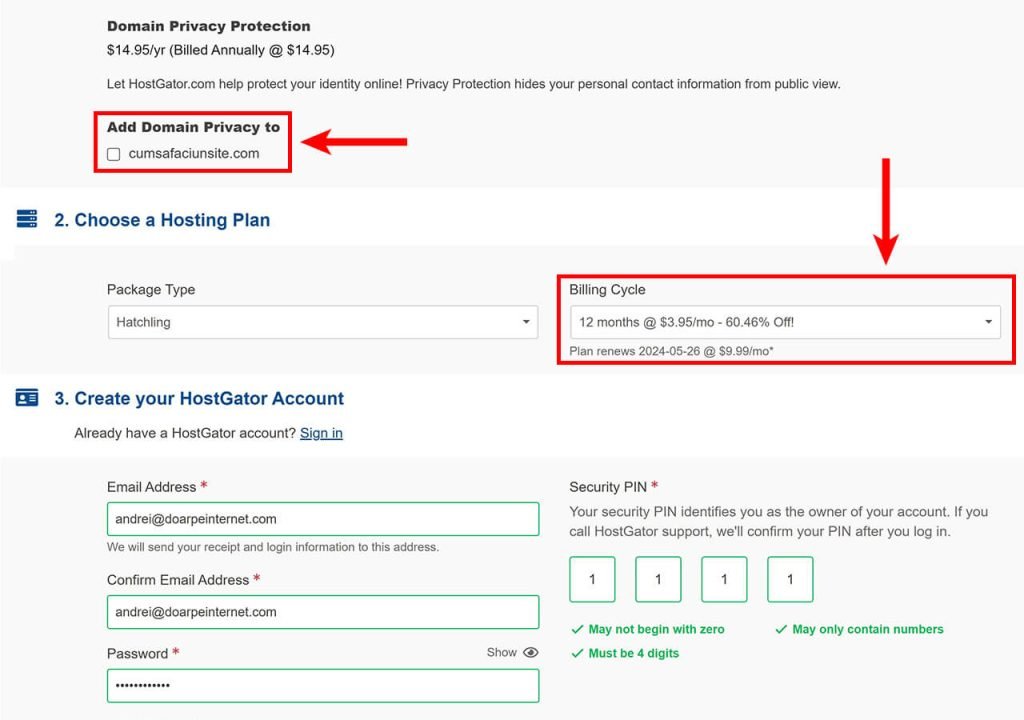
In continuare, iti recomand sa debifezi optiunea Domain Privacy Protection.
Pentru ca daca locuiesti in Romania (sau in orice alta tara din Uniunea Europeana), atunci esti deja protejat de legea GDPR. Iar aceasta optiune care te-ar costa $15 pe an, e complet inutila pentru tine.
Mai jos, vei alege ciclul de plata – sau cat de des vrei sa platesti pentru planul tau de gazduire web.
Plata la 12 luni este de departe cea mai avantajoasa. Pretul per luna va fi de 2-3 ori mai mic, si pe deasupra vei primi si domeniul complet gratuit (adica vei economisi in plus inca 70 RON pe an).
In contrast, daca platesti lunar, hosting-ul te va costa aproape triplu per luna comparat cu optiunea anuala.
Eu aleg mereu sa platesc hosting-ul anual, si iti recomand si tie sa alegi aceasta optiune.
Apoi introdu adresa ta de e-mail, o parola pentru noul tau cont de Hostgator, si un cod PIN de 4 cifre.

Mai jos va trebui sa introduci datele tale de facturare. Mergi intai la campul Country, si alege Romania. Apoi introdu numele si adresa ta.
Tine cont ca daca folosesti un numar de telefon din Romania, va trebui sa adaugi prefixul +4 adica prefixul international al Romaniei. Astfel in loc de 0743 900 400, vei scrie +4743 900 400.
In partea din dreapta, pentru plata, poti folosi un card bancar (optiunea Credit Card), sau PayPal. Eu am ales cardul bancar, si am introdus datele cardului meu din Romania.

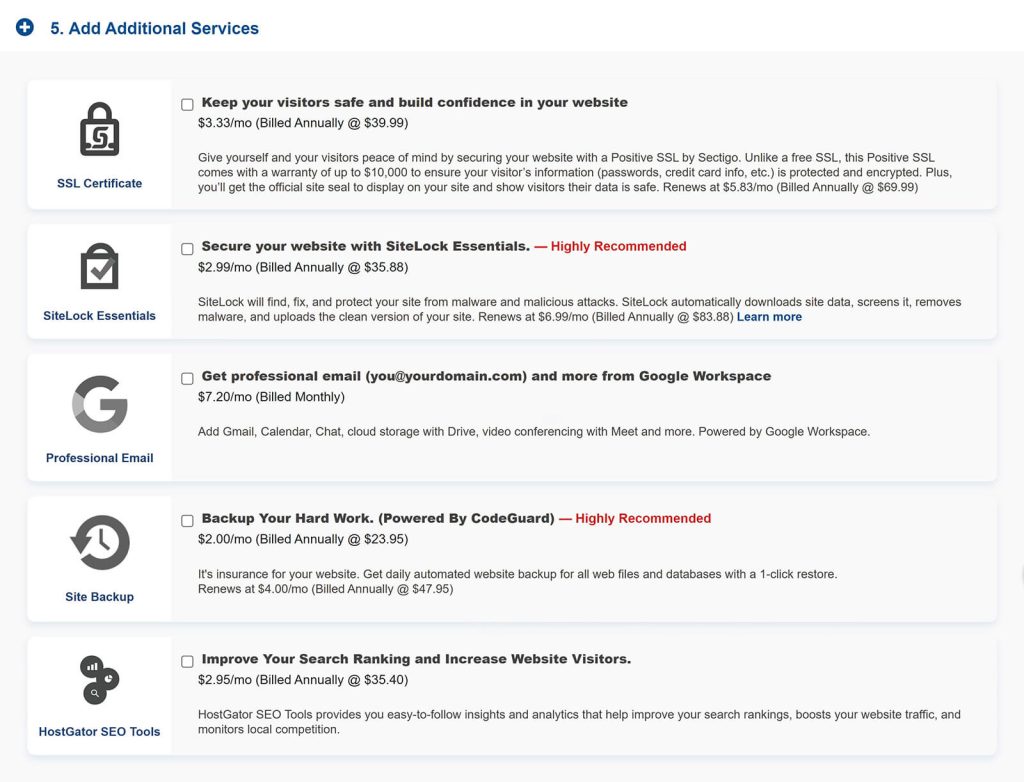
In final, iti recomand sa te asiguri ca de-bifezi toate optiunile pentru servicii suplimentare de mai jos.
Nu avem nevoie de niciunul dintre aceste servicii extra, pentru ca in cadrul WordPress vom putea folosi niste programe numite module ca sa obtinem toate aceste lucruri complet gratuit.
Asadar debifeaza toate aceste optiuni.

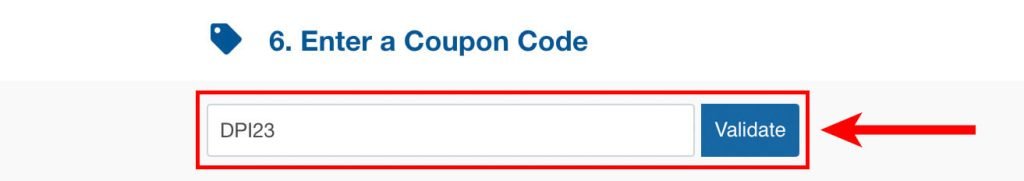
Apoi in campul Coupon Code, asigura-te ca introduci codul DPI23. Acest cod iti va oferi cel mai mare discount. Apoi da click pe Validate.

Asadar avem ajutor pe live chat 24/7, activarea instanta a contului, garantia banilor inapoi timp de 30 de zile, si domeniul ales de noi pentru 1 an intreg.
Iar totalul nostru va fi in jur de $56. Adica aproximativ 250 de RON pentru un an intreg de hosting, sau aproximativ 21 de lei pe luna.
Nu-ti face griji daca platesti aceasta suma cu un card in RON. Banca ta va converti automat suma din dolari in lei, si vei plati echivalentul in lei.
Alternativ, daca ai un card Revolut, iti recomand sa-l folosesti ca sa ai o rata de schimb valutar cat mai buna.

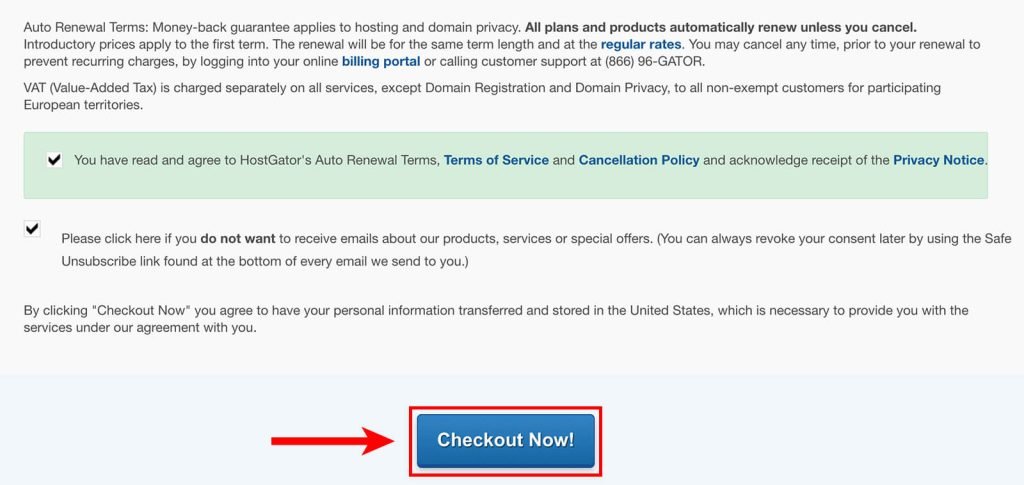
Bifeaza casuta pentru termeni si conditii, apoi bifeaza si a doua casuta daca nu vrei sa primesti e-mailuri promotionale. Si da click pe Checkout Now.

Felicitari! Ai inregistrat cu succes numele site-ului tau, precum si contul tau de gazduire web.
Va trebui sa astepti 1-2 minute pentru ca Hostgator sa iti configureze contul. Apoi vei primi 2-3 e-mailuri de confirmare de la ei.
Verifica-ti adresa de e-mail, si vezi daca ai primit un e-mail cu titlul IMPORTANT! Verify your contact information.
Daca ai primit acest e-mail, deschide-l si da click pe linkul din el ca sa-ti activezi noul nume de domeniu pe care l-ai inregistrat.

Daca nu ai primit acest e-mail, atunci nu-ti face griji. Inseamna ca numele tau de domeniu este deja activat.
Iar cu asta, suntem pregatiti sa instalam WordPress!
Daca preferi instructiuni video, poti sa continui cu instalarea WordPress la minutul 12:31 de aici.
Pasul 2: Instaleaza WordPress
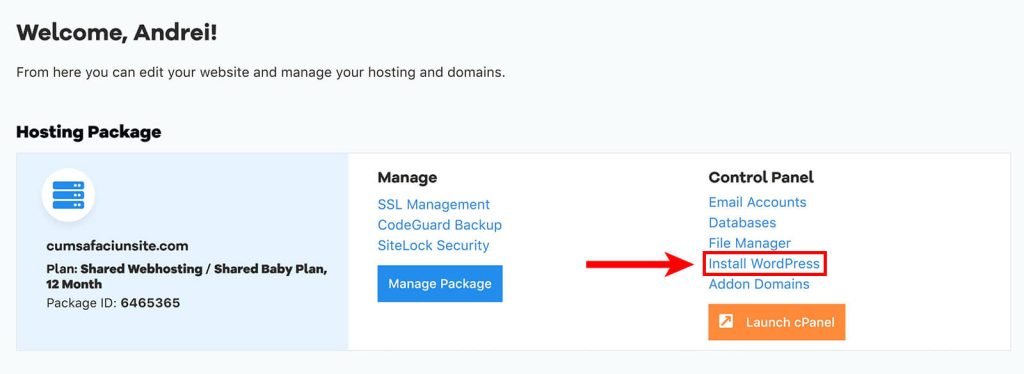
Tine cont ca de acum incolo, poti oricand sa accesezi contul tau de Hostgator, la portal.hostgator.com.
Intra pe portal, apoi autentifica-te cu userul si parola pe care le-ai folosit mai devreme cand te-ai inregistrat pe Hostgator.
Daca iti apare vreun formular de introducere, cauta sa apesi X sau Skip ca sa sari peste el.
Apoi tot ce trebuie sa faci, este sa dai click pe textul Install WordPress.

Dam scroll in jos, apoi dam click pe Install Now.
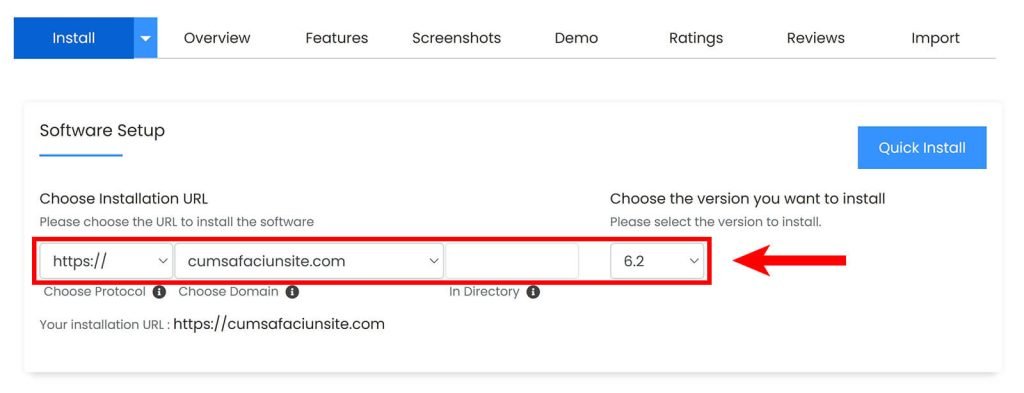
Iar aici avem setarile de baza pentru site-ul nostru.
In partea de sus vrem sa ne asiguram ca avem selectat domeniul pe care dorim sa instalam site-ul. Iar campul In Directory de aici il vom lasa gol.
In continuare avem versiunea WordPress pe care o vom instala. Va fi preselectata mereu cea mai noua versiune, asadar indiferent ce versiune ai aici, las-o asa cum e.

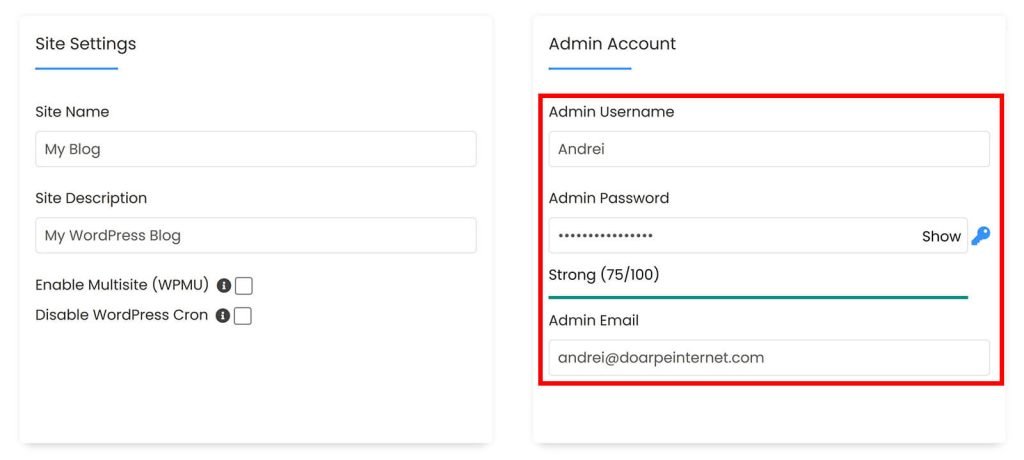
Mai jos, in stanga scrie un nume si o descriere pentru site. Insa vei putea schimba aceste lucruri si mai tarziu, asa ca deocamdata le lasam asa.
Trecem in partea din dreapta, unde vei alege un nume de utilizator si o parola pe care sa le tii minte. Apoi scrie adresa ta de e-mail in ultimul camp.
Vom folosi aceste date mai tarziu, pentru a ne autentifica in panoul de control al noului nostru website.

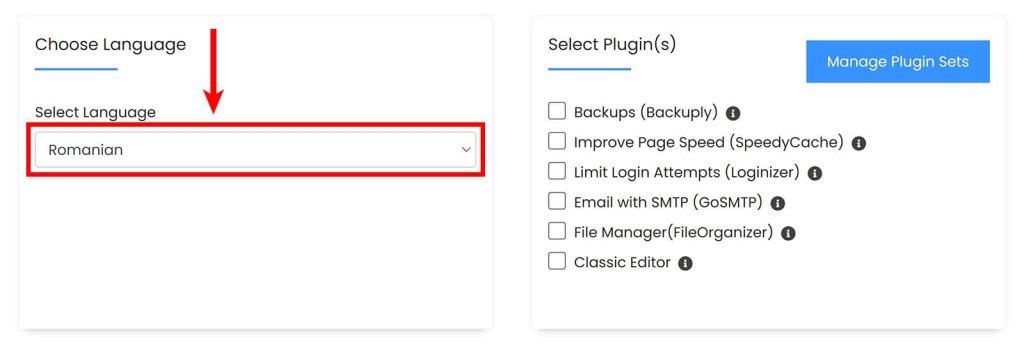
Trecem mai departe, iar sub Choose Language eu voi selecta limba Romana pentru ca acest tutorial sa fie cat mai usor de inteles.

Dam scroll in jos, si nu ne mai intereseaza nicio alta setare de pe aceasta pagina.
Tot ce vrem deocamdata, este doar sa instalam WordPress. Asa ca dam direct click pe Install.

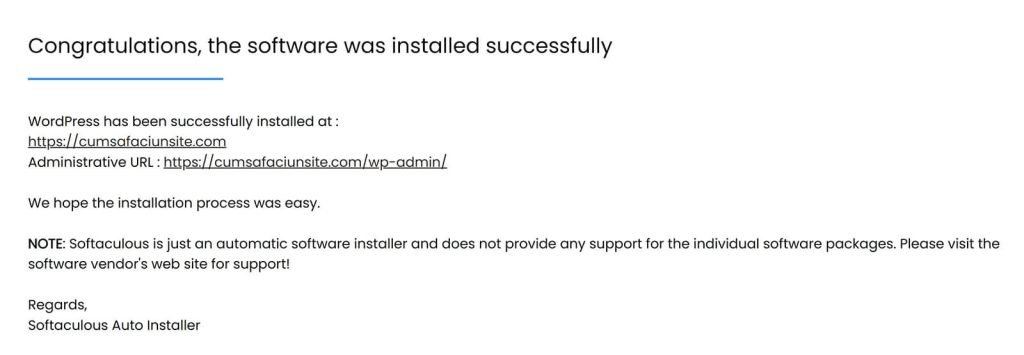
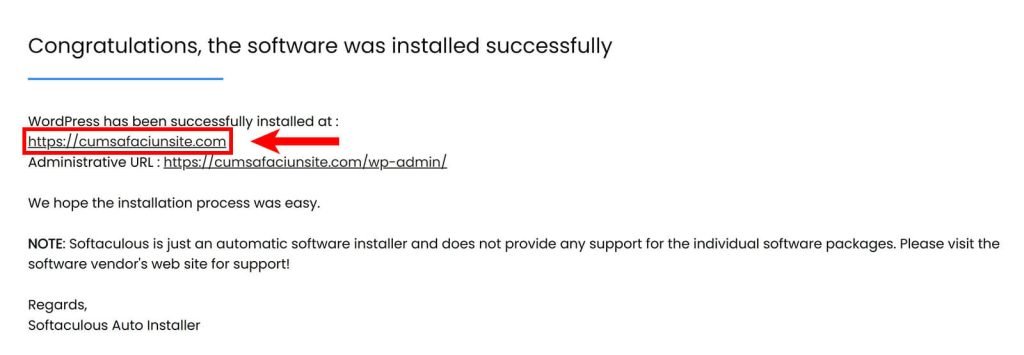
Va trebui sa asteptam aproximativ doua minute pentru ca WordPress sa fie instalat, iar cand e gata vei primi acest mesaj de de confirmare.

Ni se confirma ca instalarea a fost finalizata, si ni se afiseaza adresa la care putem accesa site-ul nostru.

Poti da click pe adresa site-ului tau ca sa-l vizitezi, dar cel mai probabil vei primi o eroare.

Se intampla asta pentru ca site-ul nostru nu a devenit public pe Internet chiar atat de repede.
In realitate dureaza de obicei minim 5-10 minute pentru ca un site complet nou sa devina accesibil de pe Internet din toata lumea. Iar noi tocmai ce am inregistrat acest nume de site acum doar cateva minute.
In acest moment, in spate, are loc un proces care se numeste propagare de domeniu. Adica numele site-ului nostru se extinde treptat in toate retelele de pe Internet.
Foarte rar, acest proces poate dura pana la maxim 48 de ore. Dar de obicei e gata mult mai rapid. Asa ca iti recomand sa iei o pauza, si sa incerci din nou sa intri pe site in 20-30 de minute.
Eu am revenit dupa aproximativ 20 de minute si am incercat din nou sa vizitez site-ul.
Iar de aceasta data, a functionat.

Daca ai ajuns si tu cu succes in acest punct, felicitari! Site-ul tau este oficial online.
Nu-ti face griji pentru cum arata site-ul tau momentan, chiar daca design-ul tau este diferit fata de cel pe care-l vezi la mine.
Asta pentru ca noi oricum nu vom folosi acest design “de inceput” de la WordPress. Ci iti voi arata imediat o metoda mult mai buna sa-ti faci propriul tau design, orice design vrei tu.
Daca preferi instructiuni video, poti sa continui sa configurezi WordPress la minutul 15:55 de aici.
Pasul 3: Configureaza WordPress
Putem inchide site-ul Hostgator, pentru ca nu mai avem nevoie de el.
De acum incolo, vom lucra strict pe site-ul nostru pe care tocmai l-am creat.
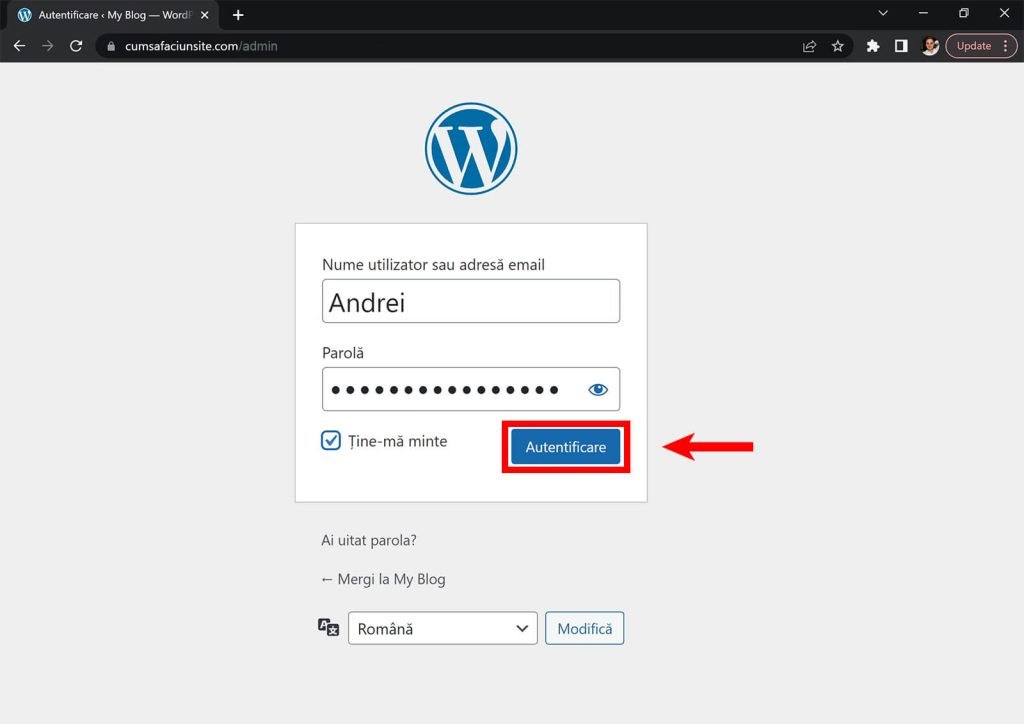
Iar primul lucru pe care trebuie sa-l facem este sa ne autentificam in panoul de administrare. Ca sa faci asta, intra pe adresa site-ului tau, si adauga /admin la sfarsit.
De exemplu, daca site-ul tau este site.com, atunci tu va trebui sa intri pe site.com/admin.
Apoi scrie numele tau de utilizator si parola, cele pe care le-ai ales cand ai instalat WordPress. Si apasa Autentificare.

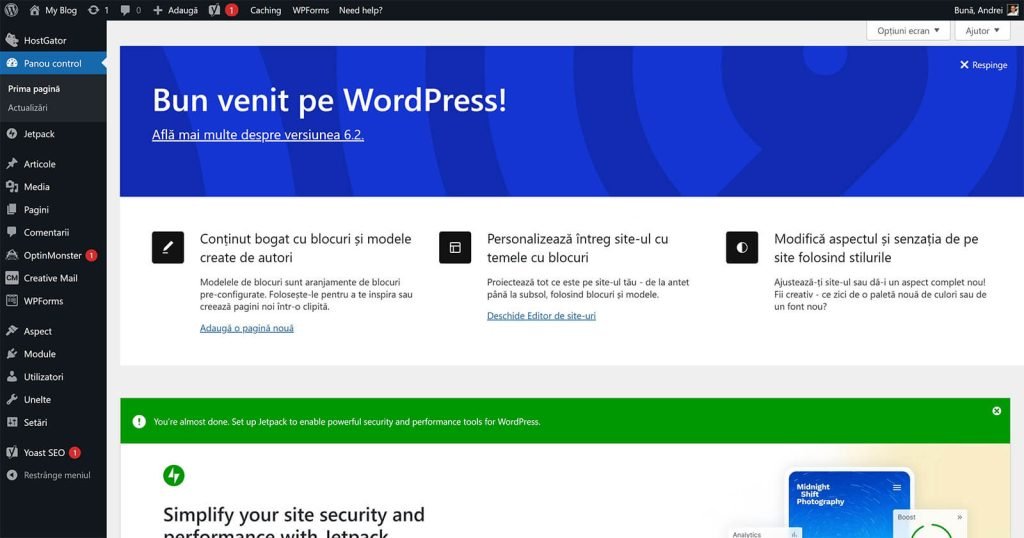
Iar astfel am intrat in panoul de control al site-ului. Doar tu, in calitate de administrator, poti vedea acest panou – pentru ca el este privat.
Din acest panou vom putea controla tot designul si tot continutul pe care website-ul nostru il afiseaza.

Pentru inceput, in meniul din stanga avem toate optiunile si setarile site-ului. Cel mai important acum este sa intelegem ce sunt Modulele din acest meniu.
Deci da click pe optiunea Module.

Modulele pentru site-ul tau WordPress, sunt exact ca aplicatiile de pe telefonul mobil.
De exemplu, cand iti cumperi un telefon nou, poti da apeluri si trimite SMS-uri, dar nu poti chema un Uber. Ai nevoie sa instalezi aplicatia Uber pentru asta.
Este exact la fel si cu WordPress. Cand il instalezi ai un website functional, dar foarte simplist.
Si nu poti, de exemplu, sa adaugi un formular de contact pe site-ul tau. Ai nevoie sa instalezi un modul care sa adauge abilitatea asta, exact ca si cu aplicatia Uber.
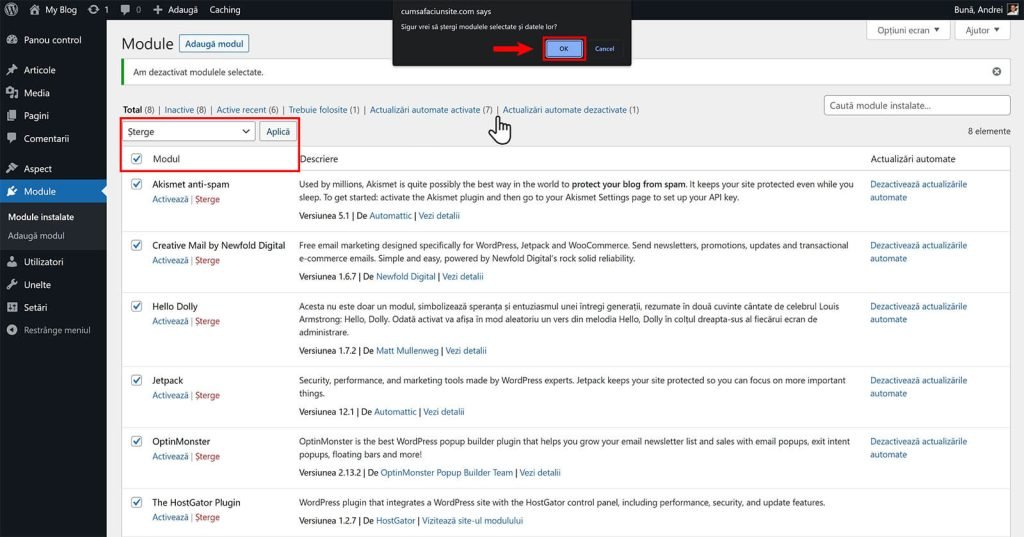
Si la fel ca si smartphone-ul tau, WordPress a venit cu mai multe module pre-instalate de care nu avem nevoie. Noi vrem sa stergem aceste module inutile, si apoi sa incepem de la zero.
Ca sa le stergi, da click pe casuta de sus ca sa selectezi toate modulele.
Apoi din meniul Actiuni in masa, selecteaza Dezactiveaza si da click pe Aplica.

Ca sa le stergi de tot, selecteaza din nou toate modulele. Apoi din Actiuni in masa selecteaza Sterge si da click pe Aplica. Confirma ca vrei sa le stergi, iar acum nu mai ai niciun modul instalat.

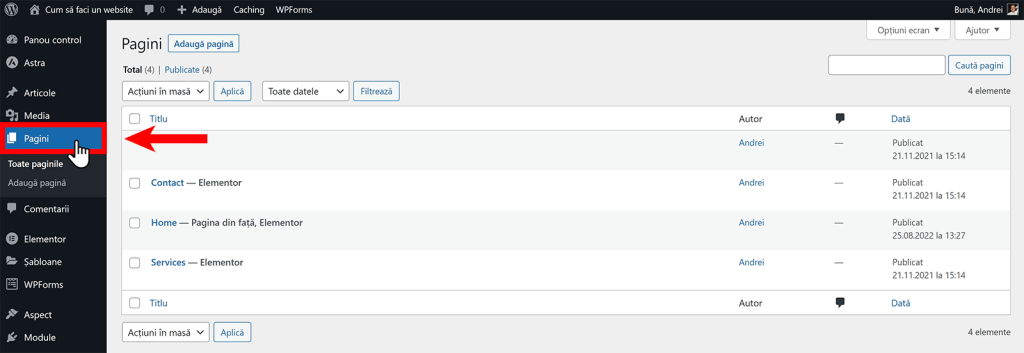
In continuare, mergi la meniul Pagini. Aici vei avea toate paginile din meniul site-ului tau, precum pagina ta de Servicii, sau pagina de Contact.

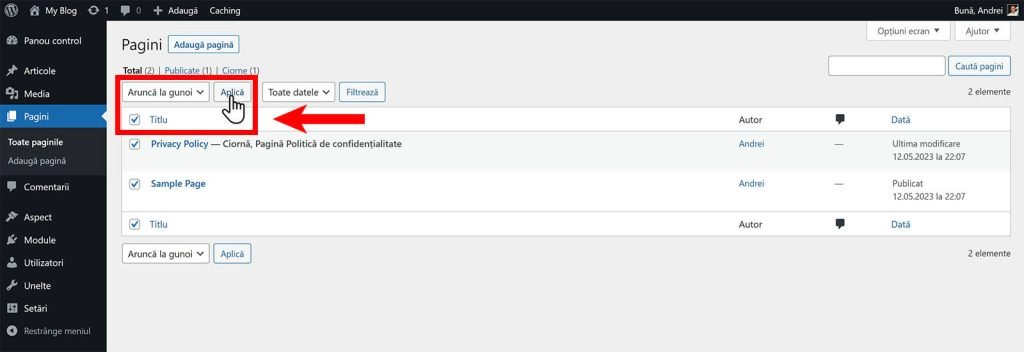
Dar noi nu vom avea nevoie de aceste doua pagini pre-instalate, ci vom crea propriile noastre pagini mai tarziu – asa ca le putem sterge. Le selectam, apoi alegem Arunca la gunoi, apoi Aplica.

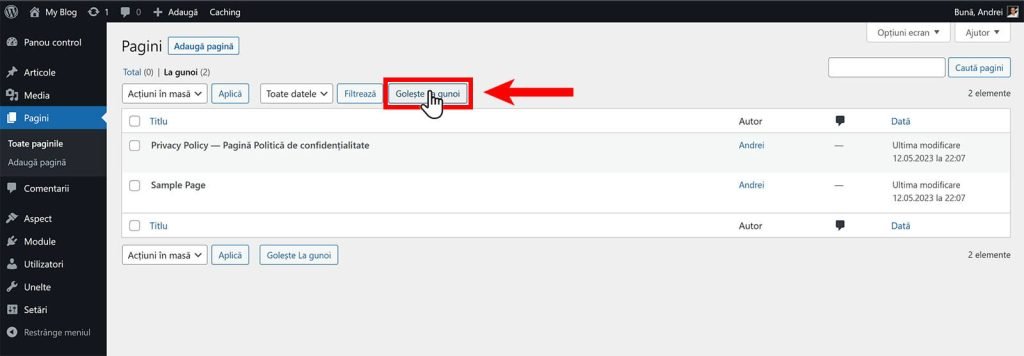
Iar din meniul Gunoi, selectam Goleste gunoi.

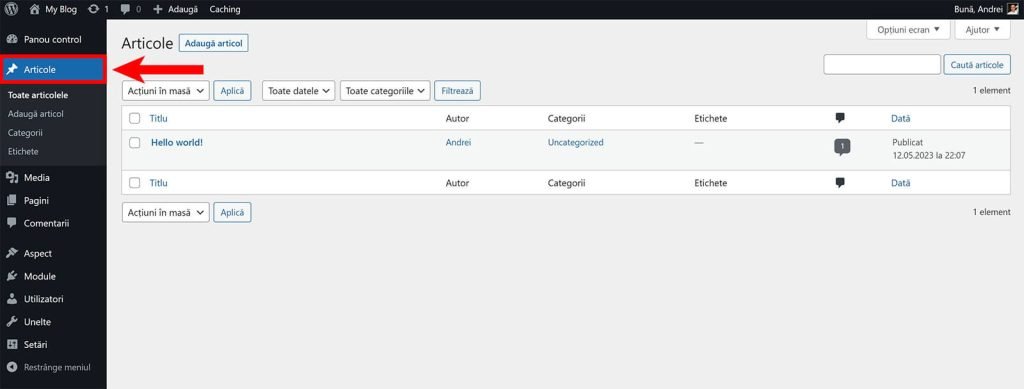
In final vrem sa mergem si la Articole in stanga. Daca ai un blog, aici vei putea adauga articole pentru blogul tau.

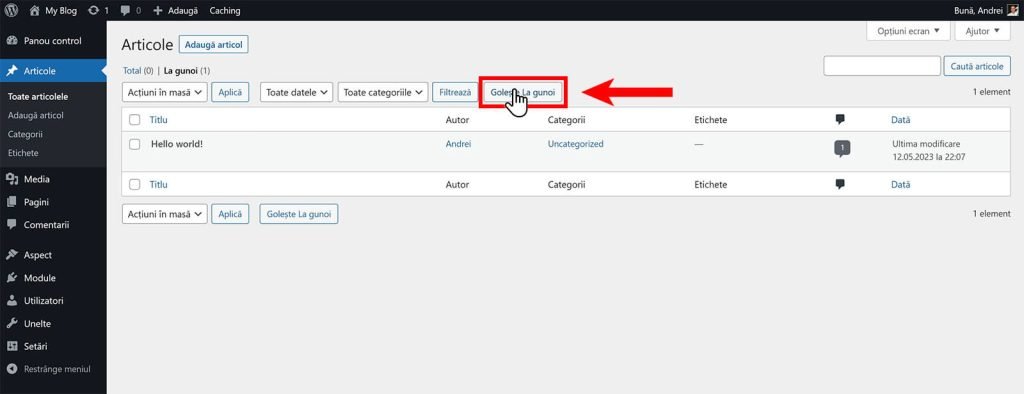
Dar nu vom avea nevoie de acest articol pre-instalat. Asa ca il vom sterge, exact cum am facut si cu paginile de mai devreme. Il aruncam la gunoi, si apoi golim gunoiul.

Iar acum putem incepe practic de la zero, cu o instalare complet curata de WordPress, si sa ne construim site-ul exact asa cum ni-l dorim.
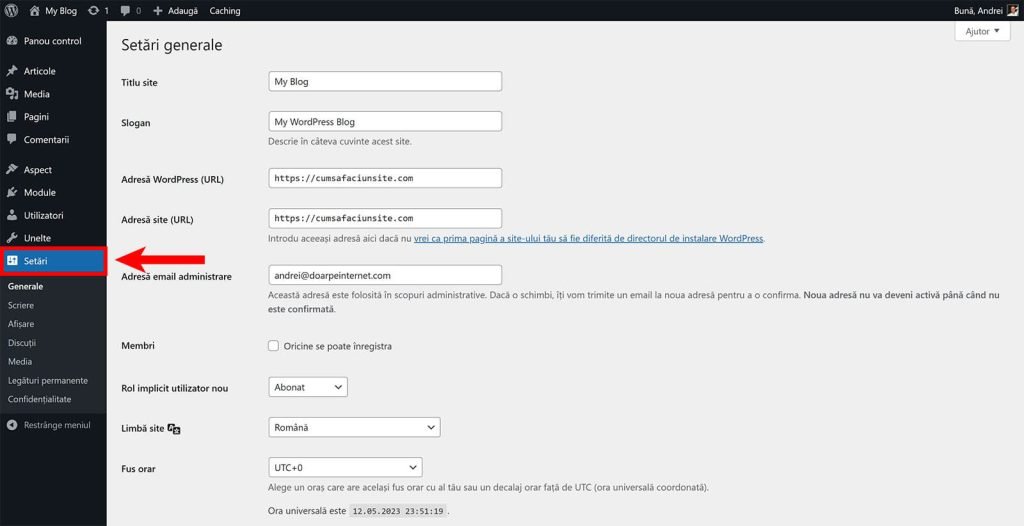
Si vom incepe prin schimbarea setarilor de baza. Le vei putea accesa oricand din meniul Setari.

In primul rand, vom actualiza aici titlul si descrierea site-ului tau. Eu am scris de exemplu Cum să faci un website si Tutorial pas cu pas folosind WordPress.

Poti alege propriul tau titlu pentru site, sau poti oricand sa revii in acest meniu mai tarziu ca sa-l schimbi.
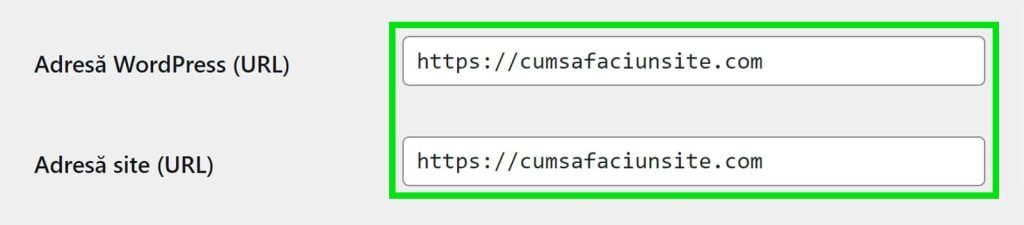
In continuare mai avem cateva setari importante, dar merita sa te atentionez ca nu ar trebui niciodata sa schimbi cele doua adrese URL de aici.
Lasa-le asa cum sunt, pentru ca daca le schimbi nu iti vei mai putea accesa site-ul.

Tot de aici vei mai putea schimba limba site-ului, sau adresa de e-mail a administratorului. Deocamdata iti recomand sa le lasi asa, dar daca vei vrea sa le schimbi mai tarziu, le gasesti aici.
Mai jos, pentru fusul orar, poti da click pe el si sa cauti orasul Bucuresti. Selecteaza Bucuresti, iar asta iti va seta site-ul pe fusul orar al Romaniei.

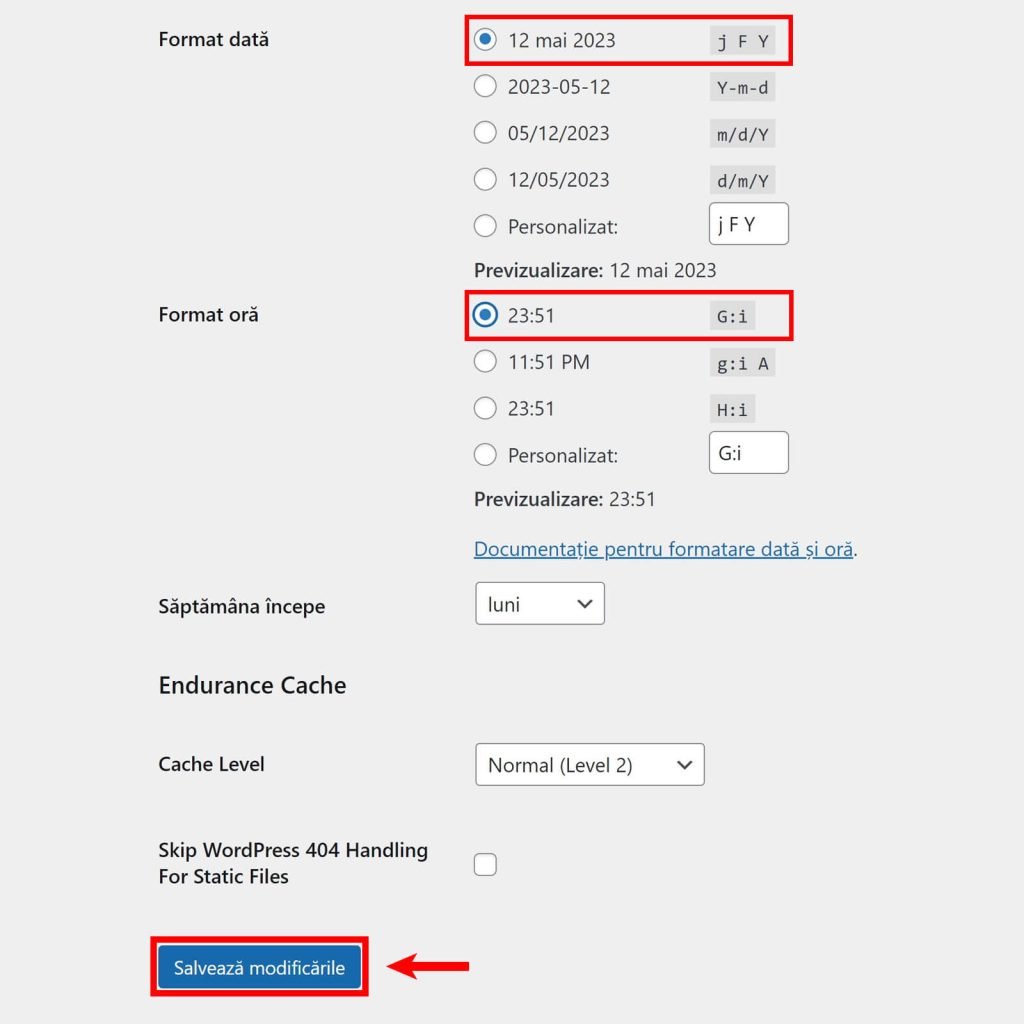
Pentru data, eu voi alege prima optiune, adica formatul zi-luna-an.
Iar la formatul orei voi alege prima optiune, adica formatul de 24 de ore.
Restul setarilor nu mai sunt de interes pentru noi, asa ca dam scroll in jos si dam click pe Salveaza modificarile.

Iar cu asta am terminat de configurat noua noastra instalare de WordPress.
Acum suntem pregatiti sa trecem la design! Daca preferi instructiuni video, poti sa continui cu alegerea unui design la minutul 24:00 de aici.
Pasul 4: Alege un design
Iti voi arata cea mai buna si mai simpla metoda sa faci un design modern. Ca sa incepem, va trebui sa instalam un nou modul.
Dupa cum iti spuneam, modulele pentru site-ul tau WordPress sunt ca aplicatiile pentru telefonul mobil.
Ca sa instalezi un modul nou, in stanga mergi la Module > Adauga modul.

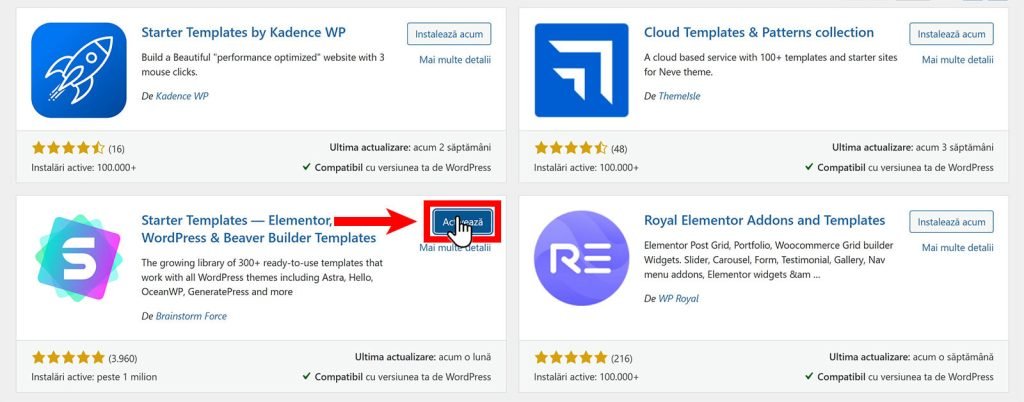
Vom cauta modulul Starter Templates.

Il gasim aici, si vedem ca este deja folosit de peste un milion de site-uri, cu mii de recenzii pozitive.
Acest modul iti va permite sa alegi un design de inceput, pe care mai apoi il vei putea edita si schimba in orice fel vrei tu. Da click pe Instaleaza acum, apoi pe Activeaza.

Iar acum, sub meniul Aspect, gasim optiunea Starter Templates. Ea a fost adaugata aici de noul modul pe care noi tocmai l-am instalat.

Dam click pe Starter Templates, si click pe Build Your Website Now.
Apoi vei putea alege editorul vizual pe care vrei sa-l folosesti ca sa-ti faci design-ul. Elementor este de departe cea mai buna optiune, asa ca dam click pe Elementor.
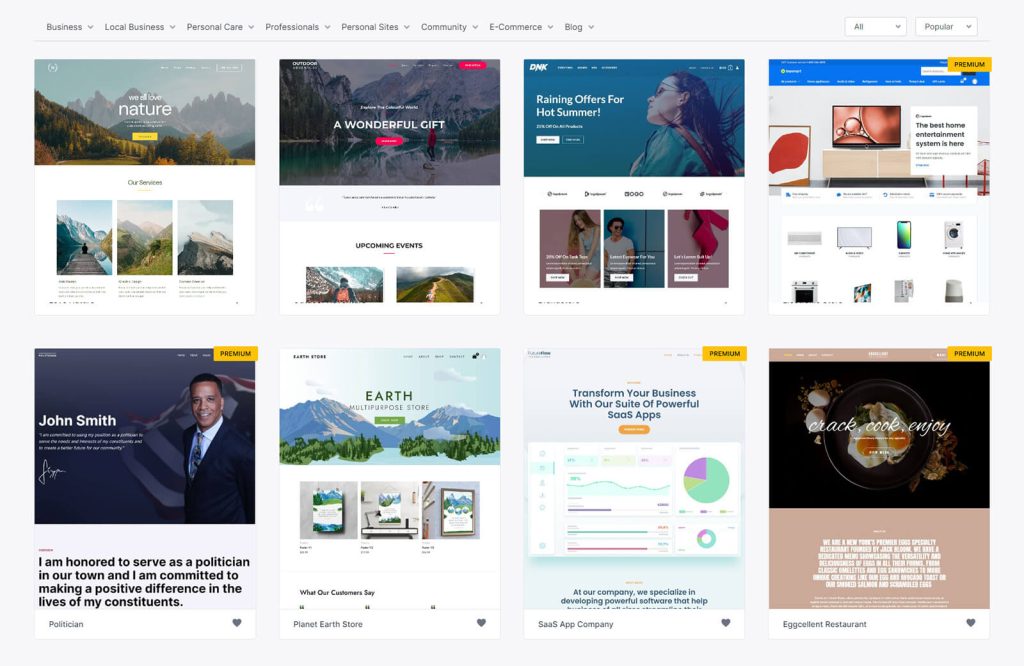
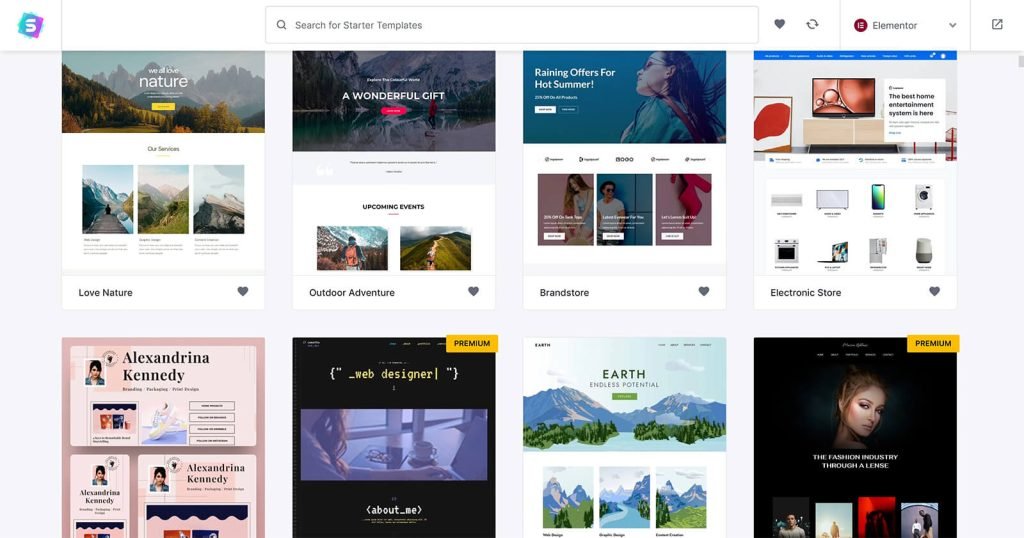
Iar acum putem vedea toate design-urile din care putem alege. Avem aici sute de optiuni pe care le-am putea folosi drept punctul nostru de start.

Din meniul de sus poti filtra design-urile, ca sa gasesti modele de site-uri pentru absolut orice industrie vrei tu. Daca faci un site pentru un restaurant de exemplu, gasesti modele in tabul Business > Restaurant.
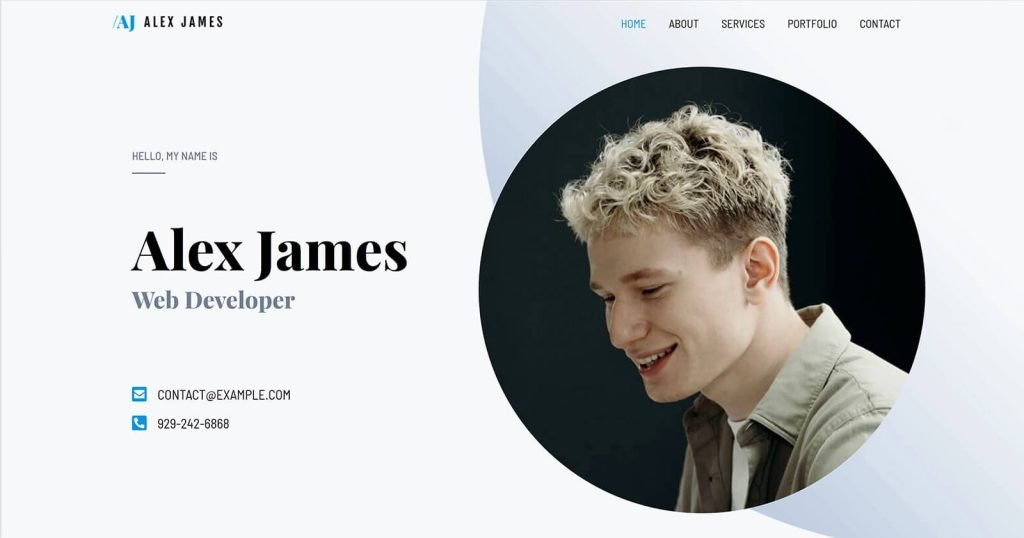
Sau ai putea face un portofoliu personal, cu design-ul numit Alex James.

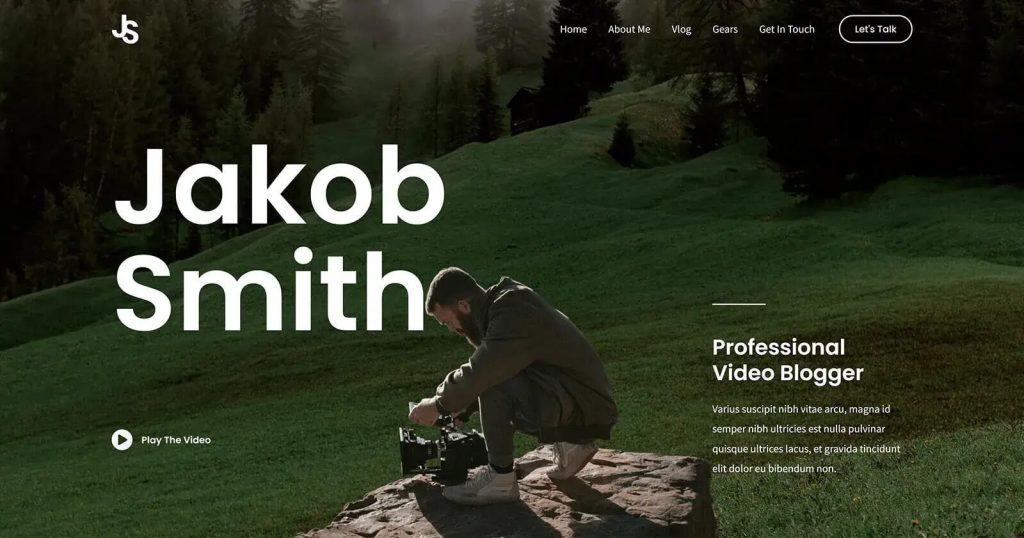
Sau un site pentru un fotograf sau videograf, cu design-ul numit Vlogger.

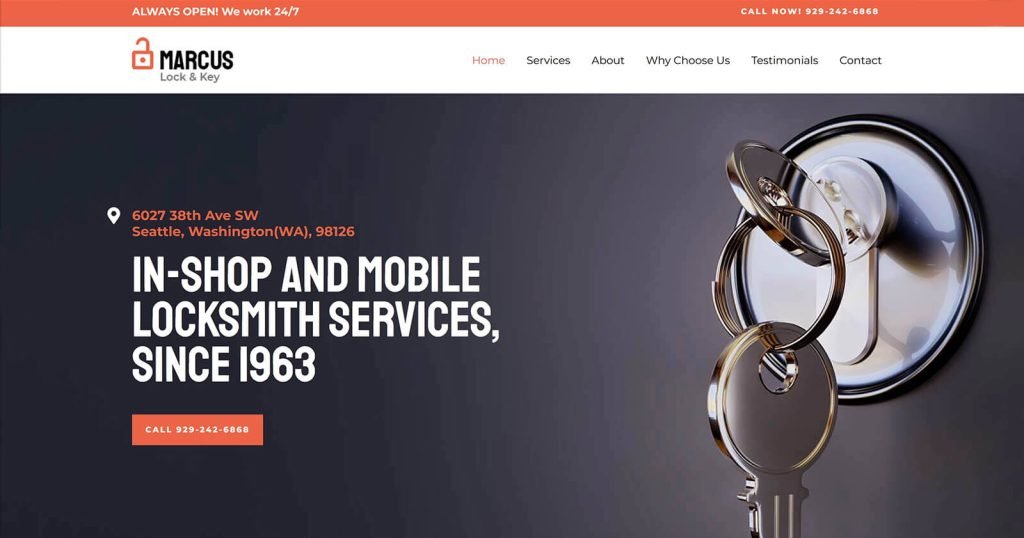
Sau un site pentru o afacere locala, cu design-ul numit Locksmith.

…si multe, multe altele.
Doar da click pe oricare dintre design-uri, ca sa il poti previzualiza in dimensiunea lui completa. Pe langa asta, vei putea de asemenea sa combini diferite design-uri in acelasi site.
Deocamdata, noi vom alege un design pe care il poti transforma in orice fel de website vrei tu.
Astfel, vei invata toti pasii pe care trebuie sa ii urmezi, iar ulterior vei putea folosi acelasi proces pentru a face orice fel de website – pornind de la orice design de inceput vrei tu.
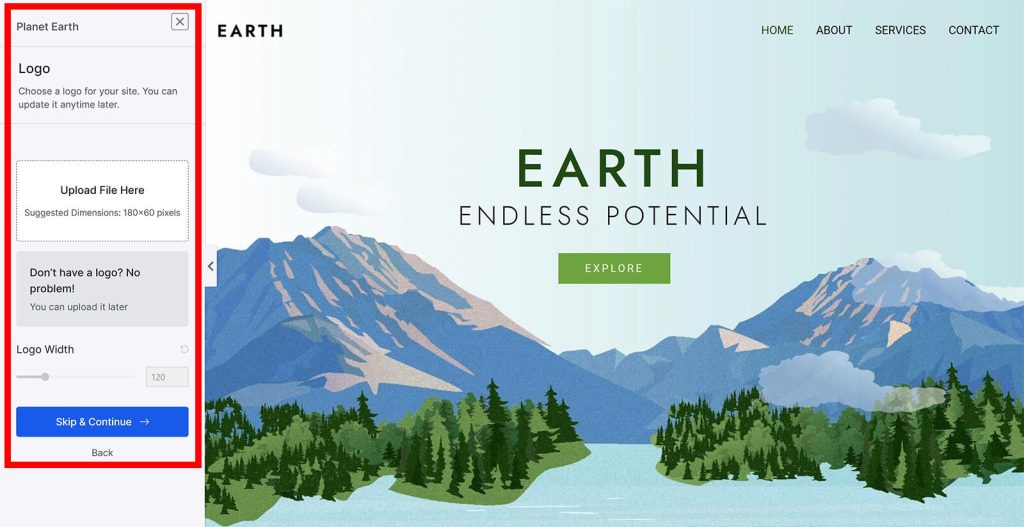
Asa ca in casuta de sus, eu voi cauta design-ul numit EARTH. Iti recomand si tie sa urmezi exact aceeasi pasi ca mine deocamdata, ca sa inveti cat mai eficient.

Dam click pe acest design, ca sa il previzualizam.
In stanga avem setarile de baza, care deocamdata sunt bune. Iti voi arata mai tarziu cum sa-ti schimbi logo-ul si culorile, intr-un loc mult mai potrivit.

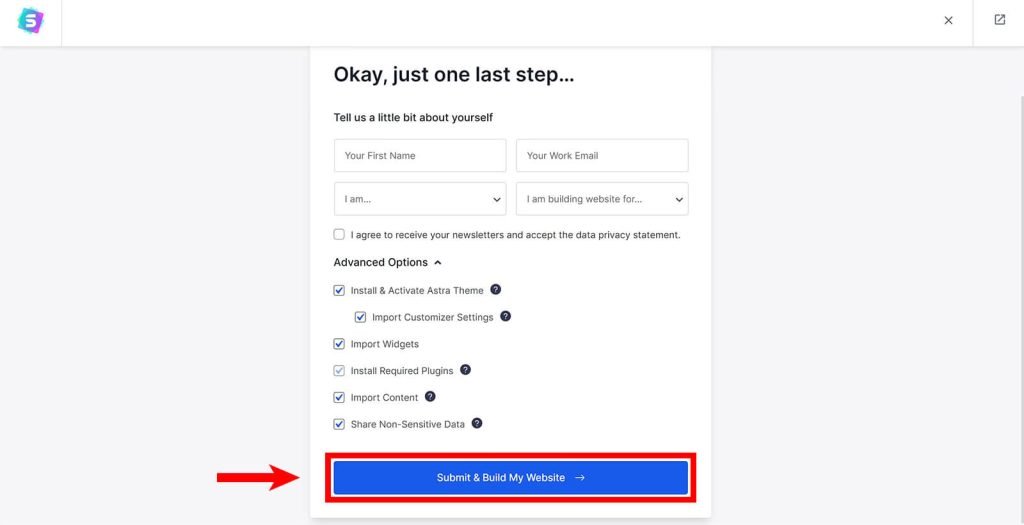
Asa ca dam click pe Skip & Continue, apoi pe Continue. Apoi pe Submit & Build My Website.

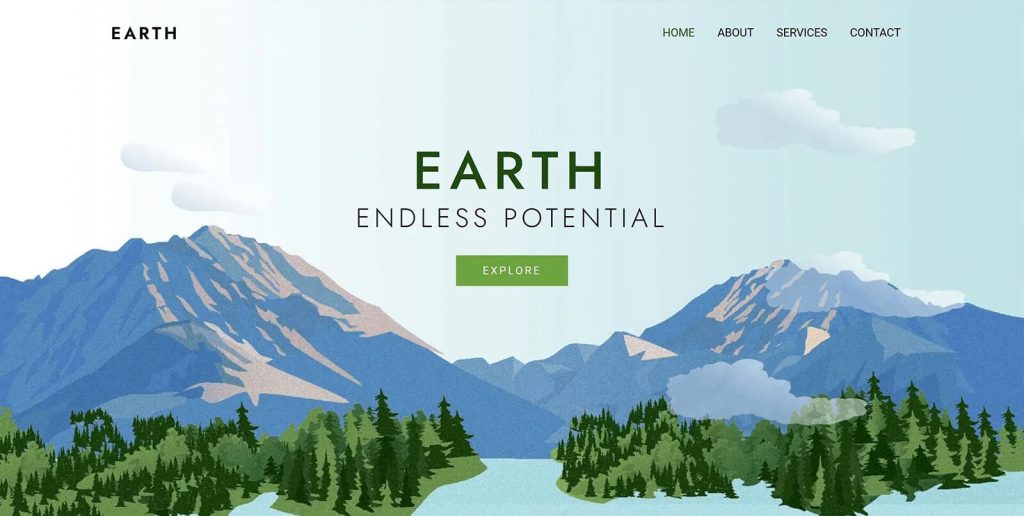
Va dura in jur de 1 minut ca design-ul sa fie instalat, iar apoi ni se confirma ca procesul a fost finalizat! Si putem da click pe View Your Website ca sa vedem site-ul.

Si acesta este rezultatul! Modulul pe care l-am instalat a importat automat tot textul, continutul, si imaginile acestui design. Si inclusiv cele 4 pagini din meniul site-ului.

Toate aceste lucruri s-au intamplat automat si ne-au economisit zeci de ore de munca.
In urmatorii pasi iti voi arata cum sa iei acest design de start, si sa il transformi in orice fel de site vrei tu. Daca preferi video, poti sa continui cu editarea design-ului la minutul 29:54 de aici.
Pasul 5: Editeaza design-ul
Dupa cum poti vedea, in meniul site-ului ai acum 4 pagini – Home, About, Services si Contact.
Ca sa editezi design-ul acestor pagini, din panoul de control va trebui sa accesezi Pagini.

Pentru inceput, sa zicem ca vrei sa editezi pagina principala a site-ului – adica pagina Home.
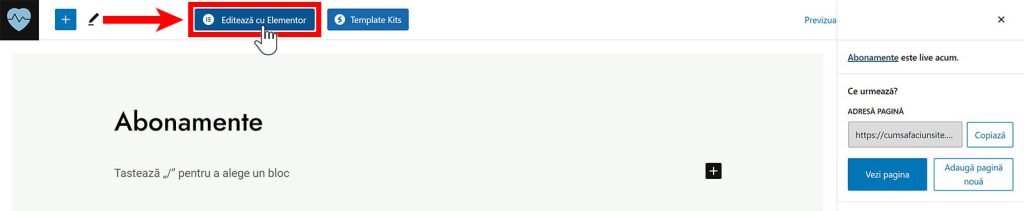
Mergi cu mouse-ul peste ea, apoi da click pe Editeaza cu Elementor.

Asteapta sa se incarce, si vei vedea ca pagina se deschide in editorul nostru vizual cunoscut drept Elementor.
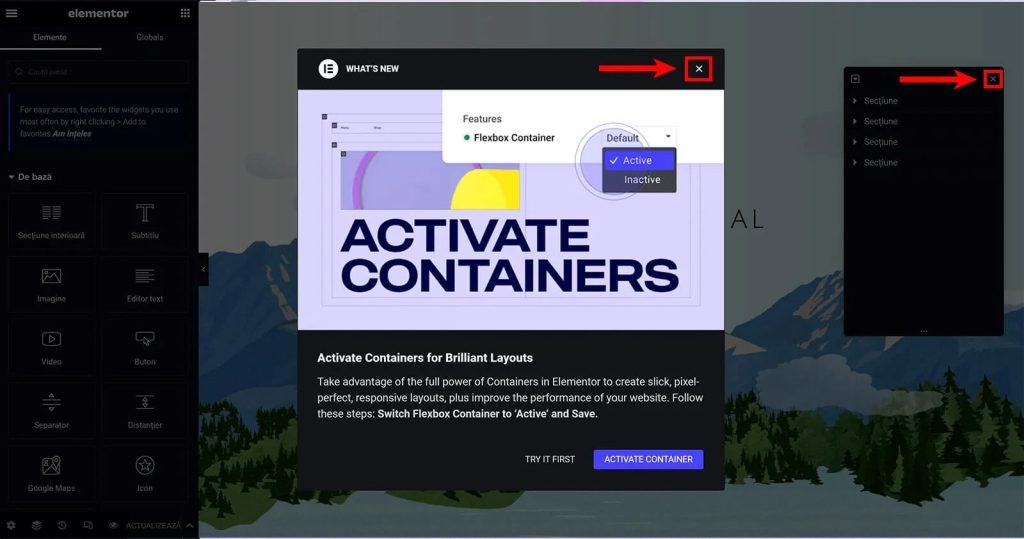
Daca iti apare vreun mesaj de intampinare, doar apasa X ca sa il inchizi. Apoi apasa X si in dreptul Navigatorului, pentru ca nu vei avea nevoie de el deocamdata.

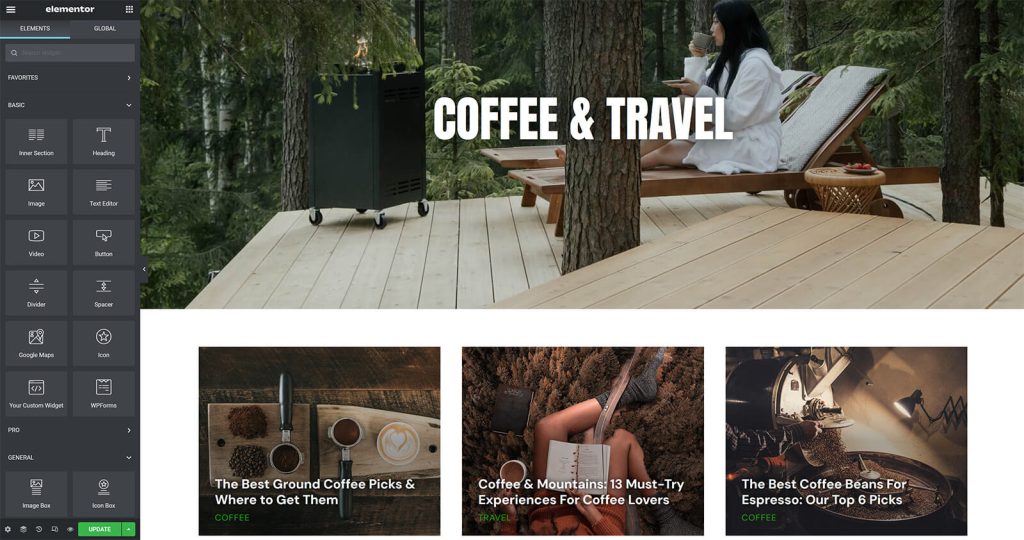
Asadar acesta este editorul nostru vizual cunoscut drept Elementor.
De aici vom putea edita tot continutul paginii noastre.

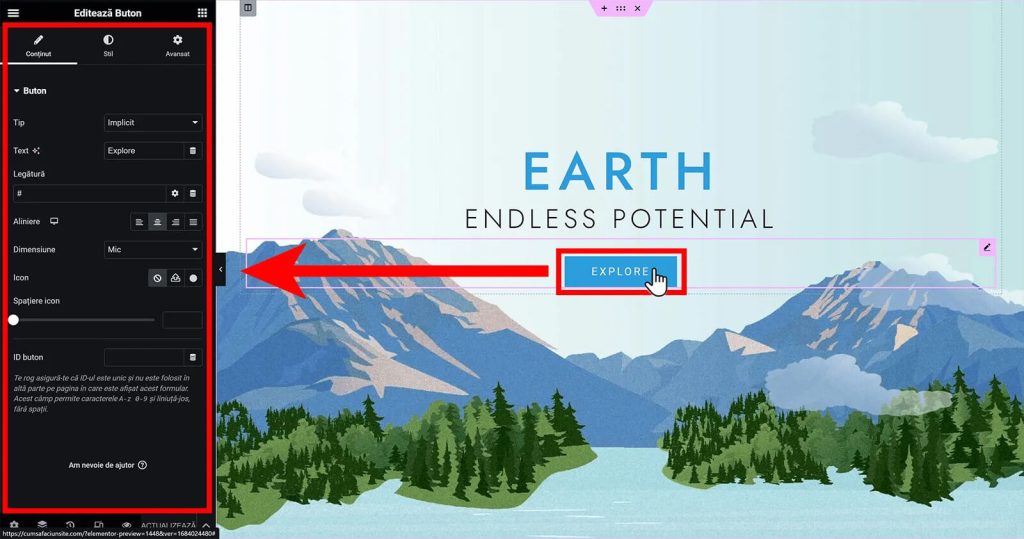
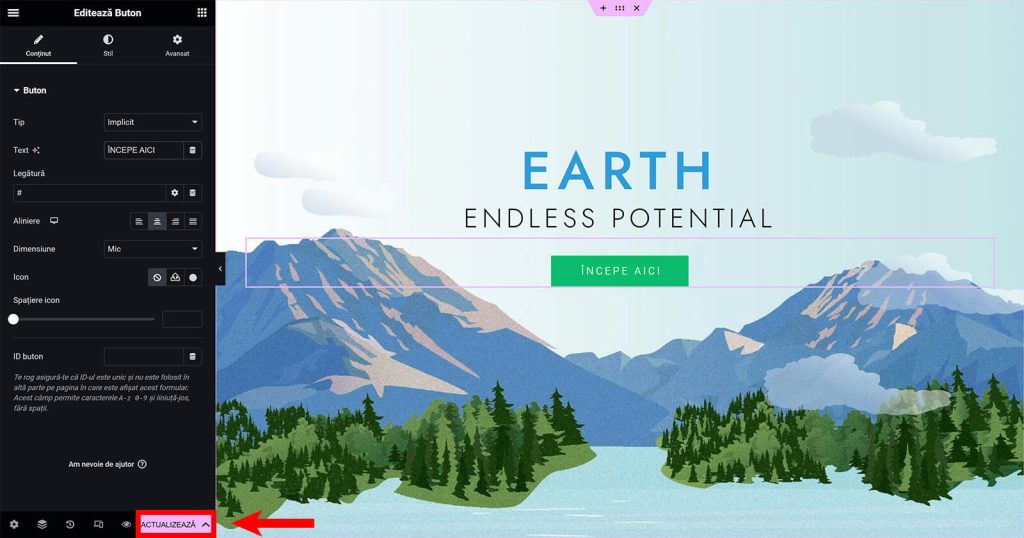
In esenta, putem da click pe orice element din partea dreapta. De exemplu, pe butonul EXPLORE.
Cand dai click pe buton, in stanga ti se vor deschide setarile lui. Din aceste setari putem schimba continutul si aspectul butonului.

De exemplu, in loc de EXPLORE, eu voi scrie ÎNCEPE AICI.
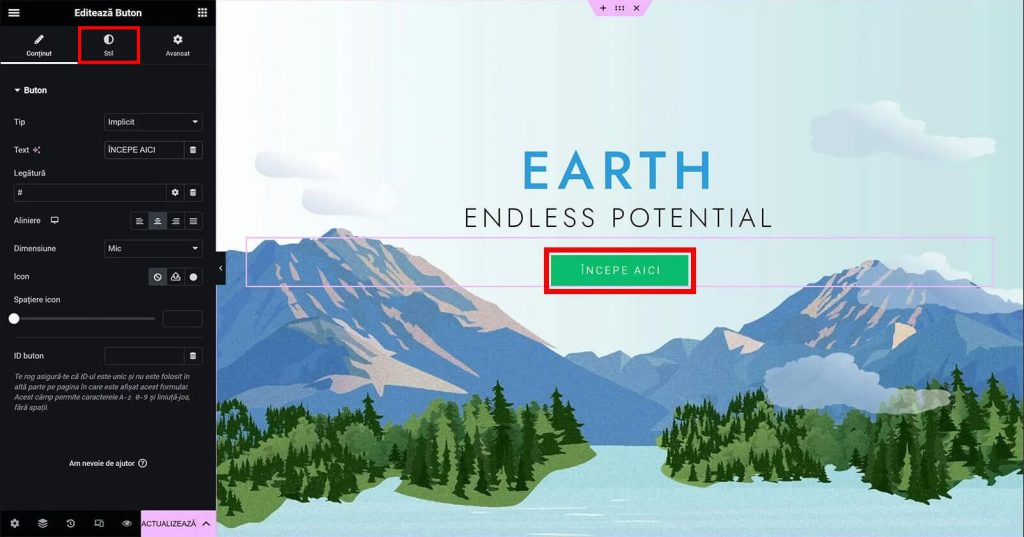
Apoi in stanga sus voi da click pe Stil, ca sa deschid setarile de stil ale butonului. De aici putem schimba culoarea lui, iar eu il voi face verde.

In exact acelasi mod vom putea edita fiecare element din site-ul nostru.
Doar dai click in dreapta pe elementul pe care vrei sa-l editezi, apoi in stanga ii schimbi setarile ca sa-l faci sa arate cum vrei tu.
Si cand vrei sa salvezi schimbarile pe care le-ai facut, mergi in stanga-jos si apasa Actualizeaza.

Poate parea complicat la inceput, dar nu-ti face griji.
Noi vom face totul impreuna, pas cu pas, si voi face tot posibilul sa-ti explic fiecare setare cat mai clar.
Cea mai buna metoda este sa invatam totul din mers, pe masura ce editam si personalizam acest design.
Iar pentru asta, iti recomand sa te uiti la pasii din video. Iti va fi mult mai usor daca vezi direct procesul, decat ar fi daca as incerca sa-ti explic fiecare pas in scris.
Partea in care incep sa editez design-ul incepe la minutul 29:54 – poti da click aici ca sa sari direct la aceasta parte din video.
Pasul 6: Meniu, antet si subsol
Daca te-ai uitat la video cum ti-am recomandat, atunci ai invatat deja cum sa editezi intreaga ta pagina Home.
Ti-am aratat acolo cum sa editezi fiecare element, de la imagini si text, la butoane si spatiere.
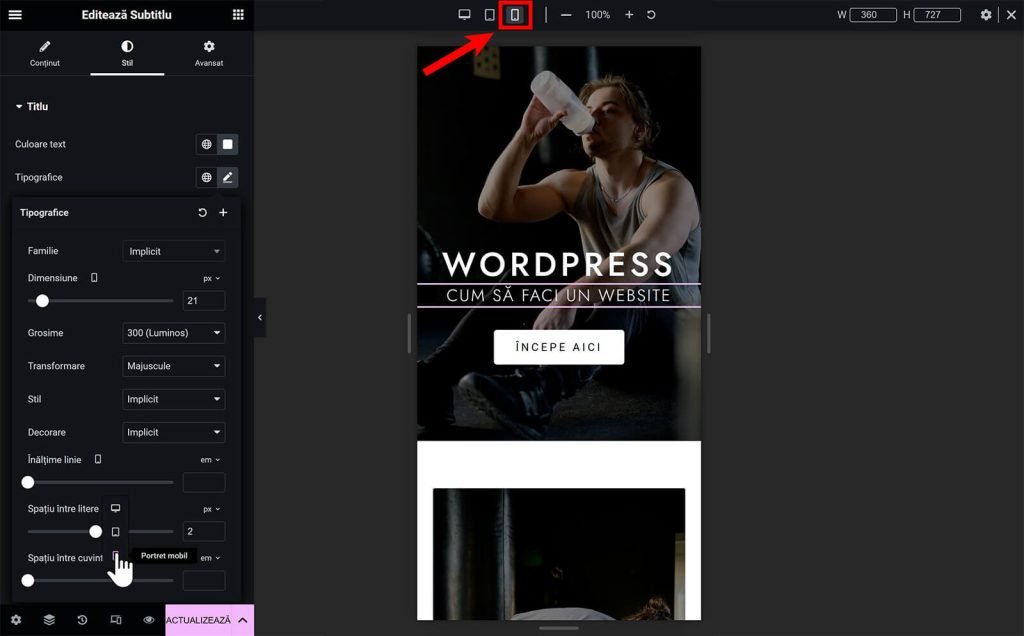
In plus, ai invatat cum sa-ti faci site-ul sa arate super profesional nu doar pe calculatoare si laptopuri, ci si pe tablete si telefoane mobile.

Poti repeta acelasi proces ca sa editezi si celelalte pagini ale site-ului. Vezi aici cum le-am editat eu.
Dar mai exista 2 mari elemente pe care nu le poti edita direct din Elementor.
Antetul (cunoscut drept header in limba engleza) este cea mai de sus parte a site-ului. De obicei, aici vei avea logo-ul si meniul site-ului.
Subsolul (cunoscut drept footer in limba engleza) este cea mai de jos parte a site-ului. De obicei, aici vei avea meniul, logo-ul, si un text copyright cu drepturile de autor.
Pentru a edita aceste elemente, din panoul de control va trebui sa mergi la Aspect > Personalizeaza.

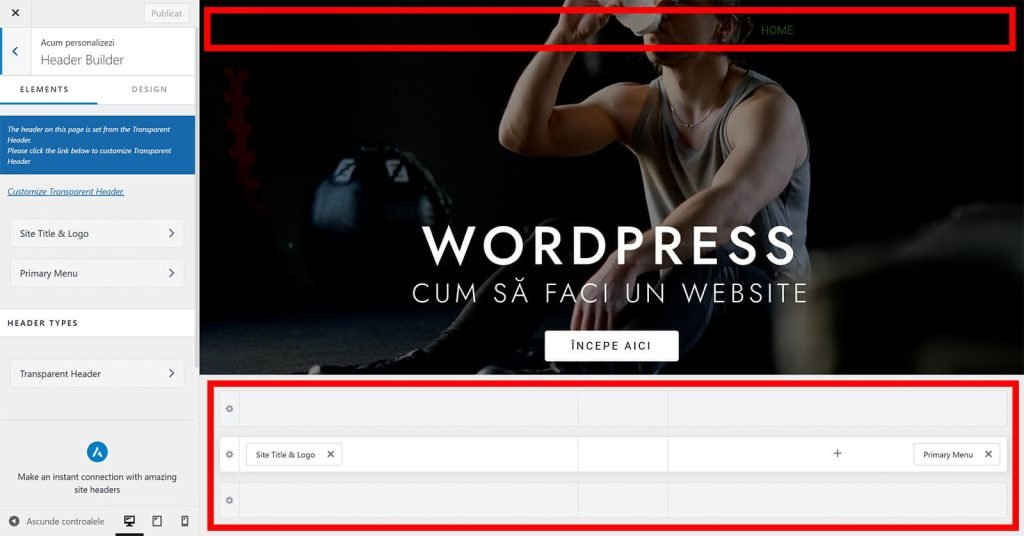
Apoi, in meniul din stanga, vei vedea doua optiuni – Header Builder si Footer Builder.
Daca vrei sa modifici Antetul, mergi la Header Builder. Iar daca modifici Subsolul, mergi la Footer Builder.

Iti recomand sa incepi cu Antetul, asadar mergi la Header Builder.
In partea de sus vei vedea cum arata Antetul. Iar in partea de jos vei vedea elementele din care este alcatuit – adica un logo si un meniu.

Ca sa modifici unul dintre aceste elemente, poti da click pe el in partea de jos.

Si vei vedea ca in stanga ti se deschid setarile pentru acest element.
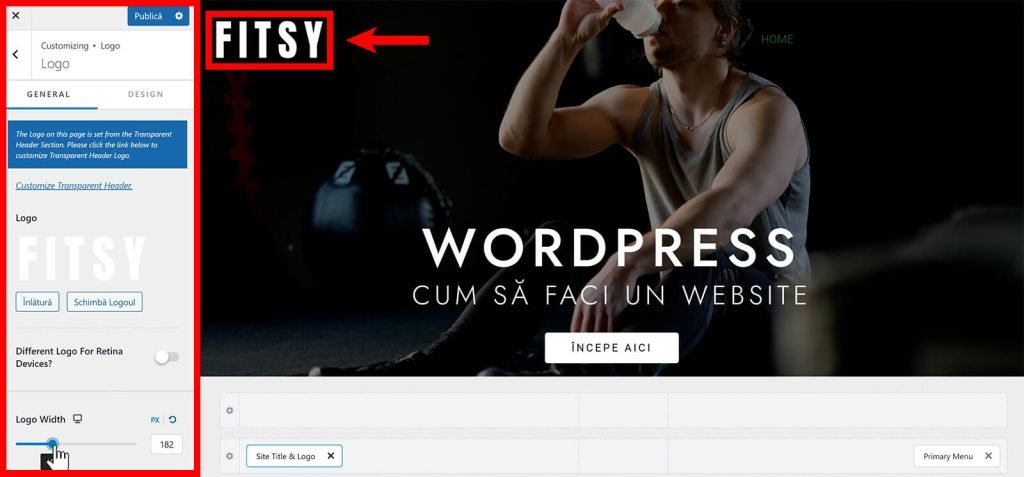
In cazul meu, voi da click pe logo-ul din stanga ca sa il schimb.

Daca tu ai deja un logo pentru site-ul tau, il poti incarca aici direct din computer-ul tau. Daca nu ai un logo inca, atunci iti poti crea unul folosind site-ul Logomakr.
Vezi cum poti sa-ti faci propriul tau logo super simplu si gratuit, la minutul 53:21 din video.
Eu am folosit deja Logomakr ca sa creez un logo.

Iar acum il putem incarca in site, si ii putem ajusta dimensiunea cu setarea Logo Width din stanga-jos.

Si astfel am editat elementul Site Title & Logo din Antetul site-ului.
In acelasi mod, poti da click pe celalalt element – Primary Menu din dreapta-jos – apoi ii poti schimba setarile ca sa-l faci sa arate exact cum vrei tu.
Cand esti gata sa salvezi modificarile pe care le-ai facut, in stanga-sus apasa pe butonul Publica.

Iar in cazul Subsolului, procesul este acelasi.
Incepi de la Footer Builder cum ti-am aratat mai sus, apoi poti modifica toate elementele din care este compus subsolul in acelasi mod in care am modificat impreuna antetul.
Iti recomand sa vezi in detaliu cum am modificat eu Antetul si Subsolul, la minutul 52:40 din video.
Pasul 7: Adauga pagini noi
Perfect! Ai invatat cum sa editezi fiecare pagina din site, si ai editat inclusiv Antetul si Subsolul.
Ultimul lucru pe care ar trebui sa-l stii, este cum adaugi o pagina complet noua. De exemplu, daca faci un site pentru o sala de sport, ai avea nevoie de o pagina cu Abonamentele si preturile salii.
Ca sa creezi o pagina noua, trebuie sa mergi din nou la meniul Pagini. Apoi da click pe Adauga pagina.
Pentru titlul paginii, eu voi scrie Abonamente. Apoi in dreapta-sus, voi selecta Publica. Si apas din nou Publica pentru a crea noua pagina.

Iar acum putem sa editam aceasta pagina cu Elementor.

In continuare iti voi arata 3 moduri prin care poti crea design-ul acestei pagini.
- Primul mod, ar fi sa copiezi diferite sectiuni din celelalte pagini si sa le folosesti drept punct de start. Apoi sa le editezi si sa le adaptezi pentru noua ta pagina.
- Al doilea mod, ar fi sa creezi fiecare sectiune din noua pagina complet de la zero. Util cand vrei sa creezi un design unic, dar consuma foarte mult timp.
- Al treilea mod, este sa incepi prin importarea unui design profesional deja existent, si sa pornesti de la el. Acesta este cel mai bun si mai eficient mod.
Eu am folosit o combinatie dintre cele 3 ca sa creez un design unic.

Uita-te la tutorialul video ca sa vezi pas cu pas exact cum am procedat. Invata cum sa adaugi o pagina complet noua in WordPress, la minutul 1:09:12 din video.
Lanseaza site-ul – plus resurse suplimentare
Felicitari! In acest punct, toate paginile site-ului sunt pregatite. In principiu, esti gata de lansare!
Ti-as recomanda sa verifici fiecare pagina ca sa te asiguri ca nu ai omis vreo greseala, si sa verifici inclusiv cum arata site-ul tau de pe un telefon mobil.
Daca e nevoie sa mai faci ajustari la design-ul de mobil, vezi minutul 49:32 din video ca sa iti amintesti cum poti edita acea parte din design.

Optional, ai putea sa-ti faci si un cont de Google Search Console pentru ca Google sa iti descopere site-ul mai repede si sa il introduca in rezultatele de cautare.
Google va introduce oricum site-ul tau in rezultate, dar acest proces poate dura de la cateva zile pana la cateva saptamani. Un cont Google Search Console te va ajuta sa scurtezi procesul.

Iti mai recomand sa citesti mai jos despre cele mai recomandate module pentru site-ul tau WordPress.
Daca vezi un modul interesant, il poti incerca pe site-ul tau si astfel poti sa continui sa-l imbunatatesti!
Insa toate aceste lucruri sunt optionale. Daca ai ajuns in acest punct, esti gata sa lansezi site-ul, adica sa impartasesti link-ul cu audienta ta si sa incepi procesul de marketing.
Este doar o chestiune de timp pana ce site-ul tau va aparea si in Google.
Module WordPress pe care le recomand
Gasesti aici o lista de module WordPress importante pe care ti-as recomanda sa le iei in considerare.
Module utile in general pentru toate tipurile de site-uri.
- UpdraftPlus – iti permite sa faci copii de siguranta (backup) ale site-ului.
- Yoast SEO – te ajuta sa optimizezi site-ul tau pentru pozitii mai bune in Google.
- Really Simple SSL – daca ai orice fel de problema cu certificatul SSL al site-ului.
- Social Photo Feed – actualizeaza automat site-ul cu ultimele poze pe care le postezi pe Facebook sau Instagram. Poti vedea un exemplu in acest video.
- Polylang – iti permite sa traduci site-ul tau WordPress in mai multe limbi.
Module utile pentru acceptarea de plati sau pentru vanzarea de servicii si produse fizice sau digitale.
- WP Simple Pay – iti permite sa accepti plati cu cardul pe site-ul tau, de exemplu pentru diferite produse sau servicii.
- Easy Digital Downloads – daca vrei sa vinzi usor ebook-uri si produse digitale pe site.
- WooCommerce – daca vrei sa transformi site-ul intr-un magazin online.
- MemberPress – daca vrei sa vinzi cursuri si produse digitale pe site-ul tau.
- bbPress – daca vrei sa transformi site-ul tau WordPress intr-un forum de discutii.
Module utile pentru imbunatatirea design-ului si pentru design-uri mai complexe.
- Elementor Pro – daca ai urmat acest ghid, atunci ai deja varianta gratuita a Elementor. Varianta platita (Pro) iti permite sa faci design-uri mai complexe, precum arat in acest video.
- Unlimited Elements – adauga elemente de design noi pe care le poti folosi in Elementor, gratuit.
- Essential Addons – adauga si mai multe elemente de design noi pe care le poti folosi gratuit.
Aceasta este doar o lista scurta, dar sunt mii si mii de module WordPress pe care le poti folosi pe site-ul tau.
Aproape sigur exista deja un modul care sa adauge orice fel de functionalitate iti imaginezi pentru site-ul tau.
Cand cauti un modul care sa-ti satisfaca nevoile, eu iti recomand sa iti incepi cautarea pe Google.
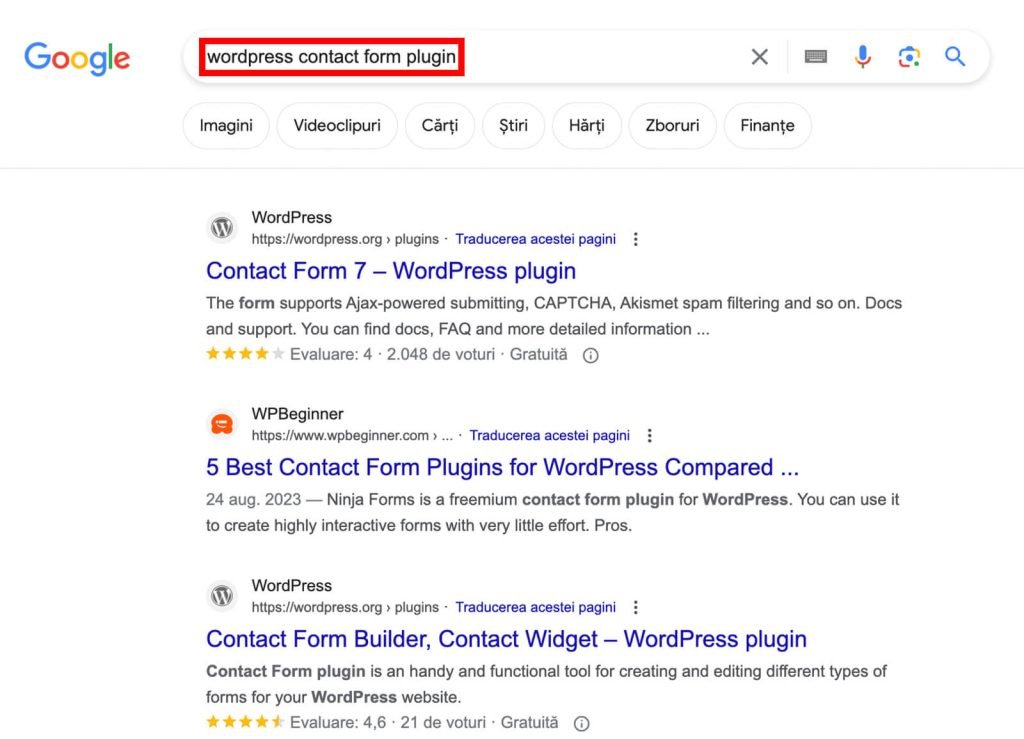
De exemplu, daca vrei sa adaugi un formular de contact pe site-ul tau, atunci eu as cauta pe Google, in engleza, wordpress contact form plugin.
Desigur, in limba engleza, modul este tradus drept plugin. Ti-as recomanda sa cauti in engleza, pentru ca vei avea sanse mult mai bune sa gasesti un modul potrivit.

Si gasim imediat mai multe sugestii pe care putem sa le testam pe propriul nostru site.
Acum poti merge in panoul tau de control la Module, si sa cauti modulul pe care l-ai gasit in Google.
Apoi il poti instala si testa, la fel cum am facut impreuna la Pasul 4 din acest tutorial.
Intrebari frecvente primite de la voi
Vezi raspunsul la cele mai frecvente intrebari despre WordPress si site-uri pe care le-am primit de la voi.
Cum fac sa am un site cu domeniu .ro?
Extensia de domeniu .ro este locala si este administrata de registrul roman de domenii.
Daca vrei un astfel de domeniu, va trebui sa il inregistrezi separat pe site-ul RoTLD. Apoi il poti directiona catre gazduirea ta web.
Dar tine cont ca extensia .com este de departe cea mai populara. Personal folosesc .com inclusiv pe site-urile mele in limba romana.
Cum pot obtine un nume de site gratuit?
In mod normal, un nume de domeniu costa in jur de $15 pe an.
Dar daca te inregistrezi pentru gazduire web urmand pasii de mai sus, vei primi domeniul pentru un an complet gratuit.
Platesti doar gazduirea web de care ai avea nevoie oricum pentru site – aproximativ 250 RON pe an.
Ce trebuie sa iau in considerare cand aleg gazduirea web?
Este recomandat sa gasesti o firma care sa iti ofere si domeniul si gazduirea simultan, din acelasi loc. Acest lucru te scuteste de configurari tehnice complexe mai tarziu.
Asigura-te si ca gazduirea ta web este compatibila cu WordPress. Apoi, ia in considerare raportul calitate-pret. Citeste recomandari de la oamenii din industrie, sau chiar de la grupuri de specialitate de pe Facebook sau forumuri.
Evita capcanele pe care ti le-am descris la inceputul acestui tutorial. Daca urmezi pasii din acest ghid, vei obtine o gazduire web excelenta la un pret extrem de bun.
Ce este o tema (theme) pentru WordPress?
Tema in WordPress este o colectie de fisiere care determina aspectul si functionalitatea site-ului.
In acest tutorial, noi am creat design-ul plecand de la modulul Starter Templates. Cand am importat design-ul initial folosind acest modul, WordPress a instalat automat tema Astra.
Astra este cea mai populara si rapida tema disponibila pentru WordPress, cu un design foarte versatil.
Noi am plecat de la Astra, apoi am ajustat design-ul conform preferintelor noastre folosind Elementor. Acesta este un proces modern de a crea un website profesional folosind WordPress.
Ce este un modul (plugin) pentru WordPress?
Modulele pentru site-ul tau WordPress sunt ca aplicatiile pentru telefonul tau mobil.
De exemplu cand iti cumperi un telefon nou, poti da apeluri si trimite SMS-uri. Dar nu poti chema un Uber. Ai nevoie sa instalezi aplicatia Uber pentru asta.
Este exact la fel si cu WordPress. Cand il instalezi ai un website functional, dar foarte simplist. Prin instalarea modulelor, poti adauga functionalitati noi – precum un formular de contact, de exemplu.
Ce este Elementor?
Elementor este cel mai popular editor vizual de design pentru WordPress.
Vine sub forma unui modul pe care il poti instala pe site-ul tau. Odata instalat, iti permite sa creezi si sa modifici orice fel de design vrei.
Cu Elementor, nu mai este necesar sa ai cunostinte de programare ca sa concepi un design. In loc sa scrii cod, vei putea crea si modifica design-ul intr-un mod vizual si intuitiv, direct din interfata Elementor.
Noi am folosit Elementor chiar in tutorialul de mai sus ca sa facem un design modern, urmand un proces simplu, rapid, si accesibil oricui.
Pot sa imi traduc site-ul WordPress in mai multe limbi?
Da, il poti traduce folosind un modul. Exista mai multe module disponibile, dar cea mai populara optiune gratuita este Polylang. Mai exista si WPML (WordPress Multilingual), dar te va costa bani in plus.
O alta optiune atractiva este GTranslate, care iti poate traduce site-ul automat in mai multe limbi folosind Google Translate.
Cum pot sa fac bani cu un site WordPress?
Daca site-ul este al afacerii tale, atunci raspunsul este clar – cauta metode sa-l folosesti intr-un mod in care sa-ti aduca mai multi clienti.
Dar daca site-ul este menit sa fie educational sau informational, atunci cauta mereu metode sa adaugi valoare pentru cititorii site-ului tau.
Acest lucru iti va aduce in timp mai multi vizitatori, adica mai mult trafic. Daca ai un site care are trafic, atunci mereu vor exista sute de metode sa monetizezi acel trafic.
De-a lungul timpului, pentru mine, afilierea a fost cea mai buna metoda de monetizare. In Romania, cele mai mari retele de afiliere sunt Profitshare si 2Performant.
Mai ai si alte optiuni – adaugarea de reclame pe site, vanzarea de produse fizice sau digitale proprii, vanzarea de continut sau cursuri online, si altele.
Gasesti aici 30 de metode prin care poti monetiza un site de continut construit cu WordPress.
Cum pot sa pun reclame pe site-ul meu?
Poti vinde manual spoturi publicitare pe site-ul tau, catre firme interesate sa le promovezi. Sau si mai usor, poti folosi o retea de publicitate.
Cea mai populara retea de publicitate este Google Adsense de la gigantul Google.
Trebuie intai sa-ti faci un cont pe site-ul lor. Apoi poti integra reclamele cu usurinta in site-ul tau WordPress folosind un modul – de exemplu, Easy Google Adsense.
Cand vizitatorii site-ului vad si dau click pe reclamele de pe site, tu vei primi un comision.
Cum pot sa fac un logo rapid si simplu?
Iti poti face un logo profesional complet gratuit, folosind site-ul Logomakr.
Uita-te la tutorialul video ca sa vezi exact cum poti sa-ti faci un logo, simplu si rapid. Partea unde facem un logo incepe aici, la minutul 53:22 din video.
Unde gasesc imagini profesionale pe care sa le pot folosi pe site-ul meu?
Sursele mele cele mai bune pentru poze si imagini profesionale pe care le poti folosi gratuit pe site-ul tau WordPress sunt urmatoarele – Pexels, Pixabay si Unsplash.
De pe aceste site-uri poti descarca imagini care sunt copyright free. Adica drepturile lor de autor iti permit sa le descarci si sa le folosesti pe site-ul tau, complet gratuit.
Uita-te la tutorialul video ca sa vezi exact cum poti sa le folosesti. Partea unde descarc imagini si le urc pe site-ul meu incepe aici, la minutul 32:22 din video.
Cum pot face un magazin online sau un site de eCommerce cu WordPress?
Poti face un magazin online sau un site eCommerce cu WordPress folosind modulul WooCommerce.
Avem un tutorial pas cu pas pentru cum sa faci un magazin online cu WordPress de la zero, aici.
Deocamdata, tutorialul este disponibil doar in limba engleza. Vom publica un tutorial eCommerce si in limba romana in curand, pe canalul nostru de YouTube.
Cum pot face un site de prezentare cu WordPress?
Tutorialul de mai sus este perfect ca sa faci un site de prezentare cu WordPress.
Daca preferi sa inveti vizual in loc sa citesti un ghid scris, atunci iti recomand sa te uiti la video.
Vei invata pas cu pas cum sa faci un site profesional de prezentare pentru orice fel de afacere vrei tu.
Cum pot face un blog cu WordPress?
Daca vrei sa faci un blog folosind WordPress, sau sa adaugi un blog la un site WordPress pe care il ai deja, atunci iti recomand videoul nostru despre cum sa faci un blog.
Vei invata pas cu pas atat cum sa faci un blog simplu folosind varianta gratuita a Elementor, cat si cum sa-l ridici la urmatorul nivel folosind Elementor Pro.
Daca ai vreo intrebare la care nu ai gasit raspunsul, lasa-ne un comentariu mai jos si te vom ajuta!
Rezultatul final si o rugaminte…
Daca ai sarit direct aici si vrei sa vezi rezultatul meu final, atunci da un click aici ca sa vezi o poza cu pagina principala de la sfarsit.
Ca sa obtii si tu acelasi rezultat, urmeaza cei 7 pasi de mai sus sau uita-te la tutorialul video.
Pe langa asta, mai gasesti si alte tutoriale valoroase despre WordPress pe canelele noastre de YouTube – aici in limba romana sau aici in limba engleza. Arunca o privire si lasa-ne un subscribe!
Sper din suflet ca acest tutorial te-a ajutat sa-ti faci un site modern de care sa fii mandru!
Daca te-a ajutat sau daca ai orice fel de intrebare sau problema, lasa-mi un comentariu mai jos!
De asemenea daca ai un prieten care stii ca are nevoie de un website, te rog sa-i trimiti acest articol! Il ajuti si pe el, ma ajuti si pe mine 🙂
Iti multumesc ca ne urmaresti!
Pe data viitoare,
Andrei
Salut , Ma intereseaza sa creez un website si nu ma pricep . cat ma costa sa-mi creezi tu unul?
Pentru publicitatea unei firme de trsnsport. Multumesc si astept un raspuns
Salut! Din pacate mie personal nu-mi ajunge timpul sa iau clienti noi momentan. Daca nu ai timp sa-l faci tu singur urmarind ghidul nostru, ti-as recomanda sa cauti un freelancer pe un site de tipul Upwork sau Fiverr – personal prefer Upwork in general.
Vei gasi multi experti WordPress (inclusiv romani) care sunt sigur ca te vor putea ajuta. Costul site-ului va fi in functie de necesitatile tale, poti citi aici ca sa iti faci o idee mai clara. Orientativ, pentru un site relativ simplu, te poti astepta in jurul a $500 (plus minus in functie de complexitate).
Multumesc pentru comentariu! Si mult succes 🙂
Andrei, pana la urma ce e mai bine sa folosesc? ChemiCloud sau Hostgator? Sunt un pic confuz!
Salut! Scuze pentru confuzie, am cateva zeci de tutoriale si va dura o perioada pana reusesc sa le actualizez pe toate.
Pentru 2024 recomand cu incredere Chemicloud. Sunt mult peste competitie, atat ca performanta cat si ca pret (mai ales avand in vedere cresterile recente de preturi la Hostgator).
Tocmai am scris un articol scurt in care explic exact de ce Chemicloud sunt mai buni – il poti citi aici. Incerc sa actualizez si restul articolelor cat mai curand ca sa evit confuzia pe viitor.
Daca mai ai vreo intrebare imi poti scrie oricand, mult succes! 🙂
Mulțumesc! Apreciez modul tău de-a transmite informația. Ești minunat, devotat și ai scris în așa fel încât nu ai cum să nu reușești să faci un site. Multă informație valoroasă. Recomand, este explicat până și cei mai mici pași!
Multumesc din suflet! Ma bucur mult ca v-a fost de ajutor!